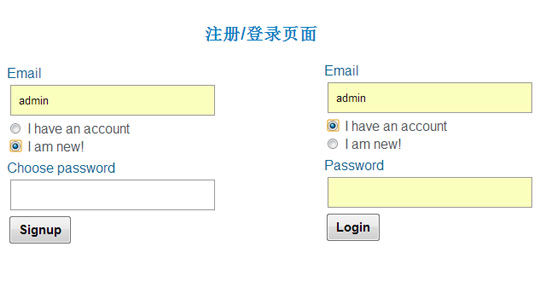
注册/登录页面

XML/HTML Code
- <form method="post" action="loginup.php" id="form">
- <div style="margin-bottom:6px">
- <label>Email</label> <br/>
- <input type="text" name="email" class="input" id="email"/><br />
- <input type="radio" name="choose" id="login" checked="checked" class="radio"/> I have an account <br />
- <input type="radio" name="choose" id="signup" class="radio"/> I am new!<br />
- </div>
- <div style="" id="login_block">
- <label>Password</label><br />
- <input type="password" name="password" class="input" id="password"/><br/>
- <input type="submit" value=" Login " class="button"/>
- </div>
- <div id="signup_block">
- <label>Choose password</label><br/>
- <input type="password" name="newpassword" class="input" id="newpassword" /><br/>
- <input type="submit" value=" Signup " class="button"/>
- </div>
- </form>
JavaScript Code
- </script>
- <script type="text/javascript">
- $(document).ready(function()
- {
- $('#signup').click(function()
- {
- document.getElementById('password').value='';
- $('#login_block').hide();
- $('#signup_block').show();
- });
- $('#login').click(function()
- {
- document.getElementById('newpassword').value='';
- $('#signup_block').hide();
- $('#login_block').show();
- });
- $.validator.addMethod("email", function(value, element)
- {
- return this.optional(element) || /^[a-zA-Z0-9._-]+@[a-zA-Z0-9-]+.[a-zA-Z.]{2,5}$/i.test(value);
- }, "Please enter a valid email address.");
- // Validate signup form
- $("#form").validate({
- rules: {
- email: "required email",
- },
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_138.html

