自定义checkbox和radio样式 圆形方形勾号单选和复选

XML/HTML Code
- <div class="example"><input id="default" checked="checked" type="checkbox" name="default" value="default"> <label for="default">Enabled</label></div>
- <div class="example"><input id="default-dis" checked="checked" type="checkbox" disabled="disabled" name="default" value="default"> <label for="default">Disabled</label></div>
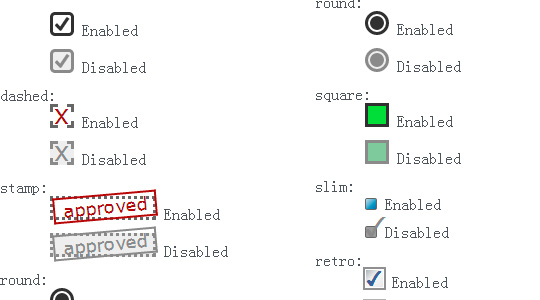
- dashed:
- <div class="example"><input id="a" checked="checked" type="checkbox" name="a" value="a"> <label for="a">Enabled</label></div>
- <div class="example"><input id="a-dis" checked="checked" type="checkbox" disabled="disabled" name="a" value="a"> <label for="a-dis">Disabled</label></div>
- stamp:
- <div class="example"><input id="b" checked="checked" type="checkbox" name="b" value="b"> <label for="b">Enabled</label></div>
- <div class="example"><input id="b-dis" checked="checked" type="checkbox" disabled="disabled" name="b" value="b"> <label for="b-dis">Disabled</label></div>
- round:
- <div class="example"><input id="c" checked="checked" type="checkbox" name="c" value="c"> <label for="c">Enabled</label></div>
- <div class="example"><input id="c-dis" checked="checked" type="checkbox" disabled="disabled" name="c" value="c"> <label for="c-dis">Disabled</label></div>
- square:
- <div class="example"><input id="d" checked="checked" type="checkbox" name="d" value="d"> <label for="d">Enabled</label></div>
- <div class="example"><input id="d-dis" checked="checked" type="checkbox" disabled="disabled" name="d" value="d"> <label for="d-dis">Disabled</label></div>
- slim:
- <div class="example"><input id="e" checked="checked" type="checkbox" name="e" value="e"> <label for="e">Enabled</label></div>
- <div class="example"><input id="e-dis" checked="checked" type="checkbox" disabled="disabled" name="e" value="e"> <label for="e-dis">Disabled</label></div>
- retro:
- <div class="example"><input id="f" checked="checked" type="checkbox" name="f" value="f"> <label for="f">Enabled</label></div>
- <div class="example"><input id="f-dis" checked="checked" type="checkbox" disabled="disabled" name="f" value="f"> <label for="f-dis">Disabled</label></div>
JavaScript Code
- <script type="text/javascript">
- jQuery(document).ready(function(){
- $('#default').betterCheckbox();
- $('#default-dis').betterCheckbox();
- $('#default-dis').betterCheckbox('disable');
- $('#a').betterCheckbox({boxClass: 'ab', tickClass: 'at', tickInnerHTML: "x"});
- $('#a-dis').betterCheckbox({boxClass: 'ab', tickClass: 'at', tickInnerHTML: "x"});
- $('#a-dis').betterCheckbox('disable');
- $('#b').betterCheckbox({boxClass: 'bb', tickClass: 'bt', tickInnerHTML: "approved"});
- $('#b-dis').betterCheckbox({boxClass: 'bb', tickClass: 'bt', tickInnerHTML: "approved"});
- $('#b-dis').betterCheckbox('disable');
- $('#c').betterCheckbox({boxClass: 'cb', tickClass: 'ct'});
- $('#c-dis').betterCheckbox({boxClass: 'cb', tickClass: 'ct'});
- $('#c-dis').betterCheckbox('disable');
- $('#d').betterCheckbox({boxClass: 'db', tickClass: 'dt'});
- $('#d-dis').betterCheckbox({boxClass: 'db', tickClass: 'dt'});
- $('#d-dis').betterCheckbox('disable');
- $('#e').betterCheckbox({boxClass: 'eb', tickClass: 'et', tickInnerHTML: "✓"});
- $('#e-dis').betterCheckbox({boxClass: 'eb', tickClass: 'et', tickInnerHTML: "✓"});
- $('#e-dis').betterCheckbox('disable');
- $('#f').betterCheckbox({boxClass: 'fb', tickClass: 'ft', tickInnerHTML: "✔"});
- $('#f-dis').betterCheckbox({boxClass: 'fb', tickClass: 'ft', tickInnerHTML: "✔"});
- $('#f-dis').betterCheckbox('disable');
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_381.html

