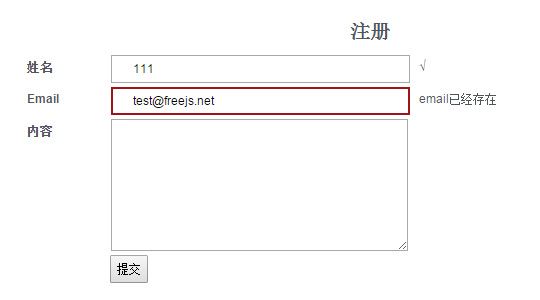
无刷新表单提交实例,无刷新注册带账号检测
本例提交表单时候会验证email账号是否注册,验证合格无刷新提交
本例可以用于表单反馈,登录页面等类似的页面

JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $('#submit').click(function () { //为提交按钮关联事件处理代码
- var name = $('input[name=name]'); //获取所有的表单上的数据
- var email = $('input[name=email]');
- var website = $('input[name=website]');
- var comment = $('textarea[name=comment]');
- var emailInfo = $("#emailInfo");
- var nameInfo= $("#nameInfo");
- if (name.val()=='') { //简单的验证以确保输入了数据,否则应用CSS高亮显示
- name.addClass('hightlight');
- return false;
- }
- else {
- name.removeClass('hightlight');
- nameInfo.text("√");
- }
- //
- //validation functions
- function validateEmail(){
- //testing regular expression
- var a = email.val();
- var filter = /^[a-zA-Z0-9]+[a-zA-Z0-9_.-]+[a-zA-Z0-9_-]+@[a-zA-Z0-9]+[a-zA-Z0-9.-]+[a-zA-Z0-9]+.[a-z]{2,4}$/;
- //if it's valid email
- if(filter.test(a)){
- $.ajax(
- {
- type: 'get',
- async:false,
- cache:false,
- url : "user_ck.php?email_address="+a+"&time="+(new Date()).getTime(),
- success :function (data,textStatus)
- {
- if(textStatus=='success')
- {
- if(data=='0')
- {
- email.addClass('hightlight');
- emailInfo.text("email已经存在");
- returnTag = false;
- }
- else
- {
- email.removeClass('hightlight');
- emailInfo.text("√");
- returnTag = true;
- }
- }
- }
- })
- return returnTag;
- //这里要是ture
- }
- //if it's NOT valid
- else{
- email.addClass('hightlight');
- return false;
- }
- }
- if (!validateEmail()){
- return false;
- }
- else email.removeClass('hightlight');
- if (comment.val()=='') { //简单的验证以确保输入了数据,否则应用CSS高亮显示
- comment.addClass('hightlight');
- return false;
- } else comment.removeClass('hightlight');
- //组织HTML查询字符串属性,以便于提交
- var data = 'name=' + name.val() + '&email=' + email.val() + '&website=' +
- website.val() + '&comment=' + encodeURIComponent(comment.val());
- $('.text').attr('disabled','true'); //禁止所有的表单输入
- $('.loading').show(); //显示加载进度
- $.ajax({ //开始AJAX提交
- url: "ok.php", //指定服务器端文件
- type: "GET", //使用GET请求方式
- data: data, //传送数据
- cache: false, //不缓存此页
- success: function (html) { //成功提交事件处理代码
- if (html==1) { //PHP页面返回1,表示成功
- $('.form').fadeOut('slow'); //隐藏表单
- $('.done').fadeIn('slow'); //显示完成窗口
- } else alert('对不起,出现了未预料的异常,请重试.');
- }
- });
- //取消提交按钮的默认行为
- return false;
- });
- });
- </script>
XML/HTML Code
- <form method="post" action="#">
- <div class="element">
- <label>姓名</label>
- <input type="text" name="name" class="text" />
- <span id="nameInfo"></span>
- </div>
- <div class="element">
- <label>Email</label>
- <input type="text" name="email" class="text" />
- <span id="emailInfo"></span>
- </div>
- <div class="element">
- <label>内容</label>
- <textarea name="comment" class="text textarea" /></textarea>
- </div>
- <div class="element">
- <!--提交按钮-->
- <input type="submit" id="submit"/>
- <!--加载提示-->
- <div class="loading"></div>
- </div>
- </form>
原文地址:http://www.freejs.net/article_biaodan_506.html

