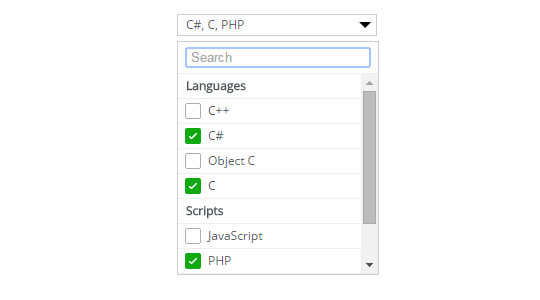
select 下拉框多选,用select代替checkbox
本例用select下拉选择框做出checkbox多选的效果,占用位置更小
js文件请到演示页面查看

XML/HTML Code
- <select class="demo" multiple="multiple">
- <optgroup label="Languages">
- <option value="cp">C++</option>
- <option value="cs">C#</option>
- <option value="oc">Object C</option>
- <option value="c">C</option>
- </optgroup>
- <optgroup label="Scripts">
- <option value="js">JavaScript</option>
- <option value="php">PHP</option>
- <option value="asp">ASP</option>
- <option value="jsp">JSP</option>
- </optgroup>
- </select>
原文地址:http://www.freejs.net/article_biaodan_524.html

