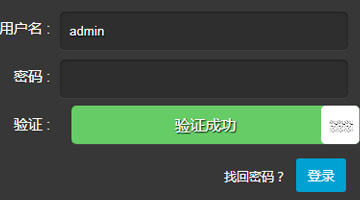
拖动验证登录效果

XML/HTML Code
- <form action="" method="get">
- <label class="form-inline">
- <div class="form-inline-font">
- 用户名 :
- </div>
- <div class="form-inline-input">
- <input type="text" name="" value="admin" maxlength="8"/>
- </div>
- </label>
- <label class="form-inline">
- <div class="form-inline-font">
- 密码 :
- </div>
- <div class="form-inline-input">
- <input type="password" name="" maxlength="16" />
- </div>
- </label>
- <label class="form-inline">
- <div class="form-inline-font">
- 验证 :
- </div>
- <div class="form-inline-input">
- <div class="code-box" id="code-box">
- <input type="text" name="code" class="code-input" />
- <p></p>
- <span>>>></span>
- </div>
- </div>
- </label>
- <div class="login-btn">
- <div class="user-btn-link">
- <a href="">找回密码?</a>
- </div>
- <button type="submit">登录</button>
- </div>
- </form>
原文地址:http://www.freejs.net/article_biaodan_623.html

