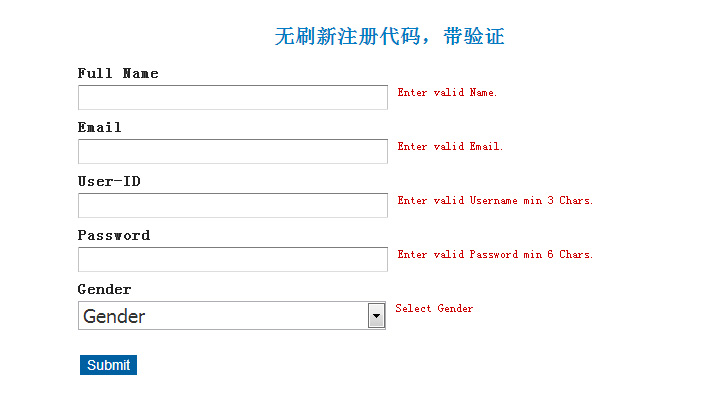
无刷新注册代码,带验证
无刷新注册代码,带验证,本例没有判断帐号是否已经存在,如果需要可以参考《Ajax用户注册验证 验证合格才能提交表单》

PHP Code
- <?php
- if($_POST)
- {
- $name = $_POST['name'];
- $email = $_POST['email'];
- $username = $_POST['username'];
- $password = $_POST['password'];
- $gender = $_POST['gender'];
- // Full Name
- if (eregi('^[A-Za-z0-9 ]{3,20}$',$name))
- {
- $valid_name=$name;
- }
- else
- {
- $error_name='Enter valid Name.';
- }
- if (eregi('^[a-zA-Z0-9._-]+@[a-zA-Z0-9._-]+.([a-zA-Z]{2,4})$', $email))
- {
- $valid_email=$email;
- }
- else
- {
- $error_email='Enter valid Email.';
- }
- // Usename min 2 char max 20 char
- if (eregi('^[A-Za-z0-9_]{3,20}$',$username))
- {
- $valid_username=$username;
- }
- else
- { $error_username='Enter valid Username min 3 Chars.'; }
- // Password min 6 char max 20 char
- if (eregi('^[A-Za-z0-9!@#$%^&*()_]{6,20}$',$password))
- {
- $valid_password=$password;
- }
- else
- {
- $error_password='Enter valid Password min 6 Chars.';
- }
- // Gender
- if ($gender==0)
- {
- $error_gender='Select Gender';
- }
- else
- {
- $valid_gender=$gender;
- }
- if((strlen($valid_name)>0)&&(strlen($valid_email)>0)&&(strlen($valid_username)>0)&&(strlen($valid_password)>0) && $valid_gender>0 )
- {
- //mysql_query(' SQL insert statement');
- header("Location: thanks.html");
- }
- else
- {
- }
- }
- ?>
CSS Code
- <style type="text/css">
- .err
- {
- font-size:11px;
- padding-left:10px;
- color:#CC0000;
- float:left;
- }
- input
- {
- float:left;
- }
- </style>
XML/HTML Code
- <form autocomplete="off"
- enctype="multipart/form-data" method="post" action="" name="form">
- <ul>
- <li id="foli1" class=" ">
- <label class="desc" id="title1" for="Field1">
- Full Name </label>
- <div>
- <input id="name" name="name" type="text" class="field text medium" value="<?php echo $valid_name; ?>" maxlength="255" tabindex="1" /><span class="err"> <?php echo $error_name; ?></span>
- </div>
- </li>
- <li id="foli2" class=" ">
- <label class="desc" id="title2" for="Field2">
- Email </label>
- <div>
- <input id="email" name="email" type="text" class="field text medium" value="<?php echo $valid_email; ?>" maxlength="255" tabindex="2" /><span class="err"> <?php echo $error_email; ?></span>
- </div>
- </li>
- <li id="foli3" class=" ">
- <label class="desc" id="title3" for="Field3">
- User-ID </label>
- <div>
- <input id="username" name="username" type="text" class="field text medium" value="<?php echo $valid_username; ?>" maxlength="255" tabindex="3" /><span class="err"> <?php echo $error_username; ?></span>
- </div>
- </li>
- <li id="foli4" class=" ">
- <label class="desc" id="title4" for="Field4">
- Password </label>
- <div>
- <input id="password" name="password" type="password" class="field text medium" value="<?php echo $valid_password; ?>" maxlength="255" tabindex="4" /><span class="err"> <?php echo $error_password; ?></span>
- </div>
- </li>
- <li id="foli6" class=" ">
- <label class="desc" id="title6" for="Field6">
- Gender </label>
- <div>
- <select id="gender" name="gender" class="field select medium" tabindex="5" style="float:left">
- <option value="0">Gender</option><option value="1">Male</option><option value="2">Female</option>
- </select><span class="err"> <?php echo $error_gender; ?></span>
- </div>
- </li>
- <li id="foli15" class=" "></li>
- <li class="buttons">
- <input type="submit" value="Submit" style=" background:#0060a1; color:#FFFFFF; font-size:14px; border:1px solid #0060a1"/>
- </li>
- </ul>
- </form>
原文地址:http://www.freejs.net/article_biaodan_69.html

