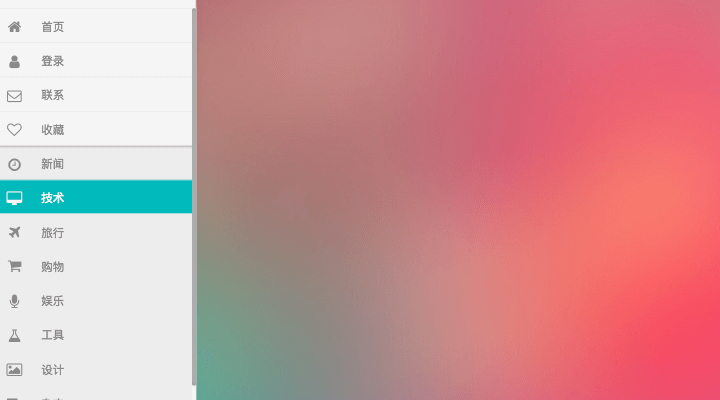
管理后台侧滑菜单

XML/HTML Code
- <nav class="menu-wrap">
- <div class="menu freejs">
- <ul>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-home fa-lg"></i>
- <span class="nav-text">首页</span>
- </a>
- </li>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-user fa-lg"></i>
- <span class="nav-text">登录</span>
- </a>
- </li>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-envelope-o fa-lg"></i>
- <span class="nav-text">联系</span>
- </a>
- </li>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-heart-o fa-lg"></i>
- <span class="nav-text">收藏</span>
- </a>
- </li>
- </li>
- <li class="darkerlishadow">
- <a href="http://www.freejs.net/">
- <i class="fa fa-clock-o fa-lg"></i>
- <span class="nav-text">新闻</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-desktop fa-lg"></i>
- <span class="nav-text">技术</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-plane fa-lg"></i>
- <span class="nav-text">旅行</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-shopping-cart"></i>
- <span class="nav-text">购物</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-microphone fa-lg"></i>
- <span class="nav-text">娱乐</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-flask fa-lg"></i>
- <span class="nav-text">工具</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-picture-o fa-lg"></i>
- <span class="nav-text">设计</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-align-left fa-lg"></i>
- <span class="nav-text">杂志
- </span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-gamepad fa-lg"></i>
- <span class="nav-text">游戏</span>
- </a>
- </li>
- <li class="darkerli">
- <a href="http://www.freejs.net/">
- <i class="fa fa-glass fa-lg"></i>
- <span class="nav-text">生活
- </span>
- </a>
- </li>
- <li class="darkerlishadowdown">
- <a href="http://www.freejs.net/">
- <i class="fa fa-rocket fa-lg"></i>
- <span class="nav-text">娱乐</span>
- </a>
- </li>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-question-circle fa-lg"></i>
- <span class="nav-text">帮助</span>
- </a>
- </li>
- <li>
- <a href="http://www.freejs.net/">
- <i class="fa fa-lightbulb-o fa-lg"></i>
- <span class="nav-text">博客</span>
- </a>
- </li>
- </ul>
- </div>
- </nav>
原文地址:http://www.freejs.net/article_daohangcaidan_743.html

