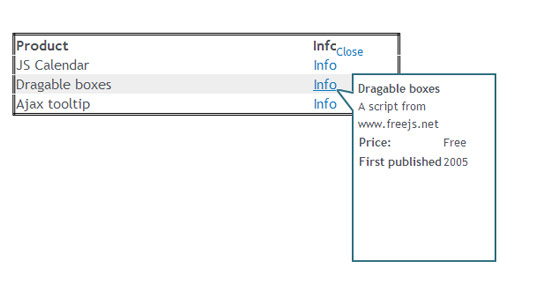
Ajax tooltip 动态ajax载入tips

XML/HTML Code
- <div id="mainContainer">
- <div id="mainContent">
- <table width="100%" class="productTable">
- <thead>
- <th>Product</th>
- <th>Info</th>
- </thead>
- <tbody>
- <tr class="oddRow">
- <td>JS Calendar</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/js-calendar.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- <tr class="evenRow">
- <td>Dragable boxes</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/dragable-boxes.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- <tr class="oddRow">
- <td>Ajax tooltip</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/ajax-tooltip.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- </tbody>
- </table>
- <div style="clear:both">
- </div>
- <div id="debug"></div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_162.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

