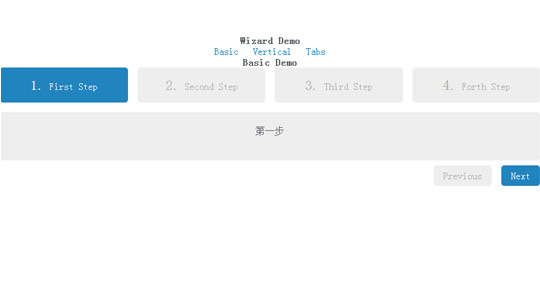
jquery 一步步向导

XML/HTML Code
- <script>
- $(function ()
- {
- $("#wizard").steps({
- headerTag: "h2",
- bodyTag: "section",
- transitionEffect: "slideLeft",
- stepsOrientation: "vertical"
- });
- });
- </script>
- <div id="wizard">
- <h2>First Step</h2>
- <section>
- <p>第一步</p>
- </section>
- <h2>Second Step</h2>
- <section>
- <p>第二步</p>
- </section>
- <h2>Third Step</h2>
- <section>
- <p>第三部</p>
- </section>
- <h2>Forth Step</h2>
- <section>
- <p>第四部</p>
- </section>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_163.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

