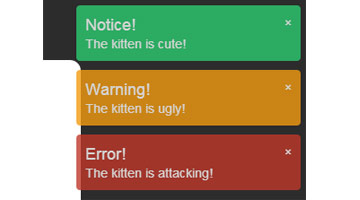
在右侧弹出层,弹出内容,一段时间后自动消失,可以打开多个

XML/HTML Code
- <div class='content'>
- <section class='example'>
- <p>
- <ul>
- <li>
- <a class='error' href='#'>Error!</a>
- </li>
- <li>
- <a class='notice' href='#'>Notice!</a>
- </li>
- <li>
- <a class='warning' href='#'>Warning!</a>
- </li>
- </ul>
- </p>
- </section>
- </div>
sample.js
JavaScript Code
- // Generated by CoffeeScript 1.6.3
- (function() {
- $(function() {
- $.growl({
- title: "Growl",
- message: "The kitten is awake!"
- });
- $('.error').click(function(event) {
- event.preventDefault();
- event.stopPropagation();
- return $.growl.error({
- message: "The kitten is attacking!"
- });
- });
- $('.notice').click(function(event) {
- event.preventDefault();
- event.stopPropagation();
- return $.growl.notice({
- message: "The kitten is cute!"
- });
- });
- return $('.warning').click(function(event) {
- event.preventDefault();
- event.stopPropagation();
- return $.growl.warning({
- message: "The kitten is ugly!"
- });
- });
- });
- }).call(this);
原文地址:http://www.freejs.net/article_jquerywenzi_179.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

