jquery 简单的弹出页面 弹出层

XML/HTML Code
- <div id=page style="margin-top:20px;">
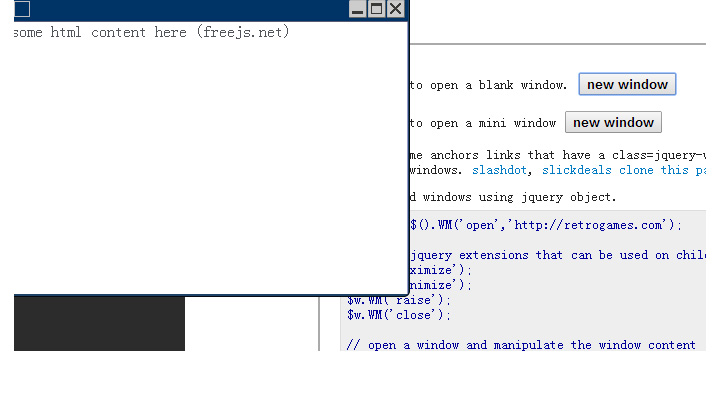
- <p>Click me to open a blank window. <button type=button onClick="var w = $().WM('open'); w.find('.windowcontent').html('some html content here (freejs.net)');">new window</button>
- <p>Click me to open a mini window <button type=button onClick="var w = $().WM('open', 'http://www.freejs.net'); w.addClass('autohide');">new window</button>
- <p>
- Here's some anchors links that have a class=jquery-wm attribute. These will open up in child windows.
- <a href=http://www.freejs.net class=jquery-wm>slashdot</a>,
- <a href=http://www.freejs.net class=jquery-wm>slickdeals</a>
- <a href=index.html class=jquery-wm>clone this page</a>
- <p>
- Open child windows using jquery object.
- <pre>
- var $w = $().WM('open','http://retrogames.com');
- // other jquery extensions that can be used on children windows
- $w.WM('maximize');
- $w.WM('minimize');
- $w.WM('raise');
- $w.WM('close');
- // open a window and manipulate the window content
- var $w = $().WM('open');
- $w.find('.titlebartext').text('foo');
- $w.find('.windowcontent').html('here is some content');
- </pre>
原文地址:http://www.freejs.net/article_jquerywenzi_343.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

