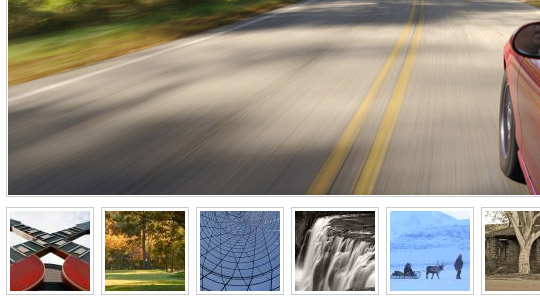
jQuery带缩略图的图片播放插件

JavaScript Code
- <script type="text/javascript">
- var currentImage;
- var currentIndex = -1;
- var interval;
- function showImage(index){
- if(index < $('#bigPic img').length){
- var indexImage = $('#bigPic img')[index]
- if(currentImage){
- if(currentImage != indexImage ){
- $(currentImage).css('z-index',2);
- clearTimeout(myTimer);
- $(currentImage).fadeOut(250, function() {
- myTimer = setTimeout("showNext()", 3000);
- $(this).css({'display':'none','z-index':1})
- });
- }
- }
- $(indexImage).css({'display':'block', 'opacity':1});
- currentImage = indexImage;
- currentIndex = index;
- $('#thumbs li').removeClass('active');
- $($('#thumbs li')[index]).addClass('active');
- }
- }
- function showNext(){
- var len = $('#bigPic img').length;
- var next = currentIndex < (len-1) ? currentIndex + 1 : 0;
- showImage(next);
- }
- var myTimer;
- $(document).ready(function() {
- myTimer = setTimeout("showNext()", 3000);
- showNext(); //loads first image
- $('#thumbs li').bind('click',function(e){
- var count = $(this).attr('rel');
- showImage(parseInt(count)-1);
- });
- });
- </script>
XML/HTML Code
- <div id='wrapper'>
- <div id='body'>
- <div id="bigPic">
- <img src="imgs/1.jpg" alt="" />
- <img src="imgs/2.jpg" alt="" />
- <img src="imgs/3.jpg" alt="" />
- <img src="imgs/4.jpg" alt="" />
- <img src="imgs/5.jpg" alt="" />
- <img src="imgs/6.jpg" alt="" />
- <img src="imgs/7.jpg" alt="" />
- <img src="imgs/8.jpg" alt="" />
- <img src="imgs/9.jpg" alt="" />
- <img src="imgs/10.jpg" alt="" />
- </div>
- <ul id="thumbs">
- <li class='active' rel='1'><img src="imgs/1_thumb.jpg" alt="" /></li>
- <li rel='2'><img src="imgs/3_thumb.jpg" alt="" /></li>
- <li rel='3'><img src="imgs/4_thumb.jpg" alt="" /></li>
- <li rel='4'><img src="imgs/5_thumb.jpg" alt="" /></li>
- <li rel='5'><img src="imgs/6_thumb.jpg" alt="" /></li>
- <li rel='6'><img src="imgs/7_thumb.jpg" alt="" /></li>
- <li rel='7'><img src="imgs/8_thumb.jpg" alt="" /></li>
- <li rel='8'><img src="imgs/9_thumb.jpg" alt="" /></li>
- <li rel='9'><img src="imgs/10_thumb.jpg" alt="" /></li>
- <li rel='10'><img src="imgs/2_thumb.jpg" alt="" /></li>
- </ul>
- </div>
- <div id='push'></div>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_452.html

