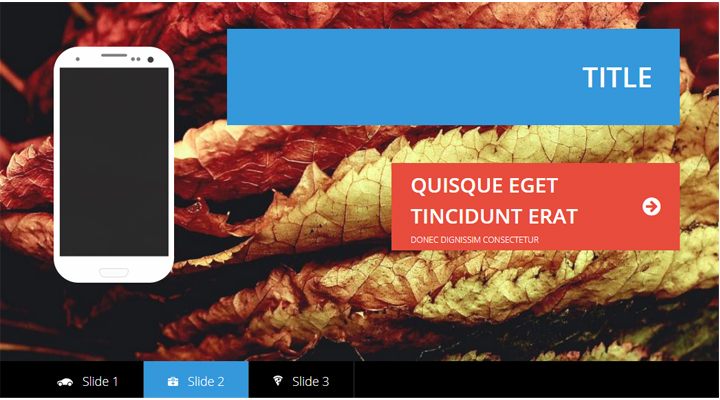
带小图标的Tab切换焦点图,多图与多文字内容显示

XML/HTML Code
- <section class="htmleaf-container">
- <div class="landing-slider">
- <!--tabSlider-->
- <div class="tabSlider">
- <div class="ts-items">
- <!-- Single item -->
- <div class="ts-item is-active">
- <div class="ts-banner"> <img src="img/621.jpg" alt="alt goes here" /> </div>
- <div class="ts-container set-layout thumb-cont">
- <div class="ts-thumbnail"> <img src="img/iphone.png" alt="alt" /> </div>
- <div class="ts-content">
- <div class="ts-title"> consectetur adipiscing elit </div>
- <a href="" class="ts-btn pull-right set-icon to-right"> <span>Lorem ipsum dolor sit amet</span> <small>Quisque eget tincidunt erat</small> <i class="fa fa-arrow-circle-right"></i> </a> </div>
- </div>
- </div>
- <!-- Single item -->
- <div class="ts-item">
- <div class="ts-banner"> <img src="img/622.jpg" alt="alt goes here" /></div>
- <div class="ts-container set-layout thumb-cont">
- <div class="ts-thumbnail"> <img src="img/s3.png" alt="alt" /> </div>
- <div class="ts-content">
- <div class="ts-title"> Title </div>
- <a href="" class="ts-btn pull-right set-icon to-right"> <span>Quisque eget tincidunt erat</span> <small>Donec dignissim consectetur</small> <i class="fa fa-arrow-circle-right"></i> </a> </div>
- </div>
- </div>
- <!-- Single item -->
- <div class="ts-item">
- <div class="ts-banner"> <img src="img/623.jpg" alt="alt goes here" /> </div>
- <div class="ts-container set-layout thumb-cont">
- <div class="ts-thumbnail"> <img src="img/lumia.png" alt="alt" /> </div>
- <div class="ts-content">
- <div class="ts-title"> Lorem ipsum dolor sit amet </div>
- <a href="" class="ts-btn pull-right set-icon to-right"> <span>Donec dignissim consectetur</span> <small>Praesent at enim vel nibh</small> <i class="fa fa-arrow-circle-right"></i> </a> </div>
- </div>
- </div>
- </div>
- <nav class="ts-control">
- <div class="ts-container">
- <ul>
- <li class="is-active"><i class="ts-icon auto"></i> <span>Slide 1</span></li>
- <li><i class="ts-icon medical"></i> <span>Slide 2</span></li>
- <li><i class="ts-icon food"></i> <span>Slide 3</span></li>
- </ul>
- </div>
- </nav>
- </div>
- <!--/tabSlider-->
- </section>
原文地址:http://www.freejs.net/article_jiaodiantu_622.html

