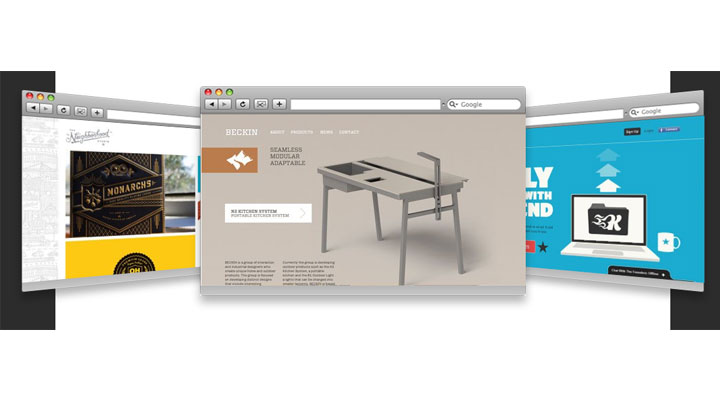
3D相册展示,css和jquery

XML/HTML Code
- <div class="container">
- <section id="dg-container" class="dg-container">
- <div class="dg-wrapper">
- <a href="#"><img src="images/1.jpg" alt="image01"><div></div></a>
- <a href="#"><img src="images/2.jpg" alt="image02"><div></div></a>
- <a href="#"><img src="images/3.jpg" alt="image03"><div></div></a>
- <a href="#"><img src="images/4.jpg" alt="image04"><div></div></a>
- <a href="#"><img src="images/5.jpg" alt="image05"><div></div></a>
- <a href="#"><img src="images/6.jpg" alt="image06"><div></div></a>
- <a href="#"><img src="images/7.jpg" alt="image07"><div></div></a>
- <a href="#"><img src="images/8.jpg" alt="image08"><div></div></a>
- <a href="#"><img src="images/9.jpg" alt="image09"><div></div></a>
- <a href="#"><img src="images/10.jpg" alt="image10"><div></div></a>
- <a href="#"><img src="images/11.jpg" alt="image11"><div></div></a>
- <a href="#"><img src="images/12.jpg" alt="image12"><div></div></a>
- </div>
- <nav>
- <span class="dg-prev"><</span>
- <span class="dg-next">></span>
- </nav>
- </section>
- </div>
- <script src="../../js/jquery-1.9.1.min.js"></script>
- <script type="text/javascript" src="js/jquery.gallery.js"></script>
- <script type="text/javascript">
- $(function() {
- $('#dg-container').gallery();
- });
- </script/>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_305.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

