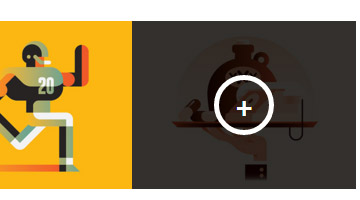
jQuery鼠标滑过图片显示遮罩层,可以指定进场位置与效果

XML/HTML Code
- <div id="main">
- <div class="container">
- <div id="effect-1" class="effects">
- <div class="img">
- <img src="img/jpg/1.jpg" alt="">
- <div class="overlay">
- <a href="#" class="expand">+</a>
- <!-- <a class="close-overlay hidden">x</a> -->
- </div>
- </div>
- </div>
- <div id="effect-2" class="effects">
- <div class="img">
- <img src="img/jpg/2.jpg" alt="">
- <div class="overlay">
- <a href="#" class="expand">+</a>
- <a class="close-overlay hidden">x</a>
- </div>
- </div>
- </div>
- <div id="effect-3" class="effects">
- <div class="img">
- <img src="img/jpg/3.jpg" alt="">
- <div class="overlay">
- <a href="#" class="expand">+</a>
- <a class="close-overlay hidden">x</a>
- </div>
- </div>
- </div>
- <div id="effect-5" class="effects">
- <div class="img">
- <img src="img/jpg/4.jpg" alt="">
- <div class="overlay">
- <a href="#" class="expand">+</a>
- <a class="close-overlay hidden">x</a>
- </div>
- </div>
- </div>
- <div id="effect-6" class="effects">
- <div class="img">
- <img src="img/jpg/2.jpg" alt="">
- <div class="overlay">
- <a href="#" class="expand">+</a>
- <a class="close-overlay hidden">x</a>
- </div>
- </div>
- </div>
- </div><!-- /.container -->
- </div><!-- #main -->
原文地址:http://www.freejs.net/article_jquerytupiantexiao_545.html

