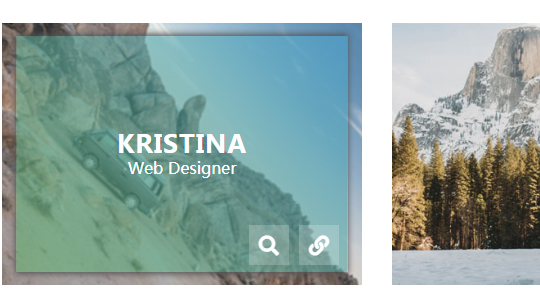
纯css图片旋转遮罩文字

XML/HTML Code
- <div class="container">
- <div class="row">
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <img src="images/img-1.jpg" alt="">
- <div class="box-content">
- <h3 class="title">Steve Thomas</h3>
- <span class="post">Web developer</span>
- </div>
- <ul class="icon">
- <li><a href="#"><i class="fa fa-search"></i></a></li>
- <li><a href="#"><i class="fa fa-link"></i></a></li>
- </ul>
- </div>
- </div>
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <img src="images/img-2.jpg" alt="">
- <div class="box-content">
- <h3 class="title">Kristina</h3>
- <span class="post">Web designer</span>
- </div>
- <ul class="icon">
- <li><a href="#"><i class="fa fa-search"></i></a></li>
- <li><a href="#"><i class="fa fa-link"></i></a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_775.html

