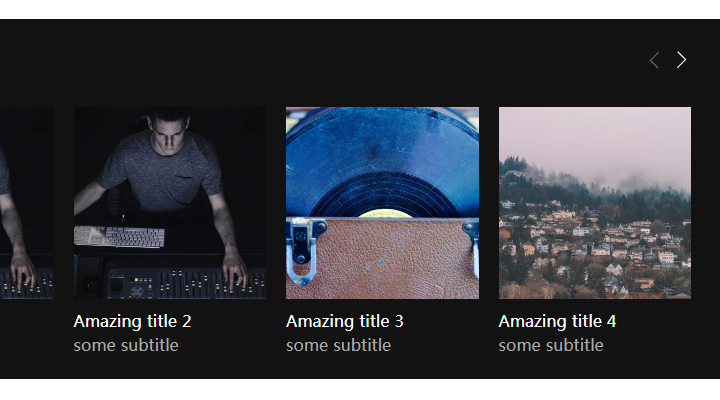
一个水平的图片滚动效果,单页可以重复使用,前后切换位置不占用屏幕宽度

XML/HTML Code
- <div class="hs__wrapper">
- <div class="hs__header">
- <h2 class="hs__headline">Headline 1
- </h2>
- <div class="hs__arrows"><a class="arrow disabled arrow-prev"></a><a class="arrow arrow-next"></a></div>
- </div>
- <ul class="hs">
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig12" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 1</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig22" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 2</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig32" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 3</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig42" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 4</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig52" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 5</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig62" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 6</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig72" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 7</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig82" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 8</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig92" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 9</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig102" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 10</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig112" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 11</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig122" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 12</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig132" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 13</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig142" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 14</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig152" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 15</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig162" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 16</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig172" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 17</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig182" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 18</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig192" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 19</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- <li class="hs__item">
- <div class="hs__item__image__wrapper"><img class="hs__item__image" src="https://source.unsplash.com/random/300×300/?album&sig202" alt=""/></div>
- <div class="hs__item__description"><span class="hs__item__title">Amazing title 20</span><span class="hs__item__subtitle">some subtitle</span></div>
- </li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_778.html

