JQuery图文切换显示缩略图放大

XML/HTML Code
- <div id="content">
- <h1>图文展示</h1>
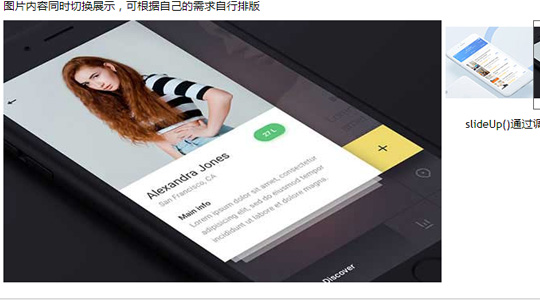
- <p>图片内容同时切换展示,可根据自己的需求自行排版</p>
- <div id="gallery">
- <div id="gallery_nav">
- <a rel="img1" href="javascript:;"><img src="images/iphone_1.jpg"></a>
- <a rel="img2" href="javascript:;"><img src="images/iphone_2.jpg"></a>
- <a rel="img3" href="javascript:;"><img src="images/iphone_3.jpg"></a>
- <a rel="img4" href="javascript:;"><img src="images/iphone_4.jpg"></a>
- </div>
- <div id="gallery_output">
- <img id="img1" src="images/iphone_1b.jpg">
- <img id="img2" src="images/iphone_2b.jpg" style="display: none;">
- <img id="img3" src="images/iphone_3b.jpg" style="display: none;">
- <img id="img4" src="images/iphone_4b.jpg" style="display: none;">
- </div>
- <div id="gallery_content">
- <p id="pimg1">
- <span class="sp">jQuery 效果函数</span><br>
- <span class="ss"></span>
- slideDown() 方法通过使用滑动效果,显示隐藏的被选元素。
- </p>
- <p id="pimg2" style="display: none;">slideUp()通过调整高度来滑动隐藏被选元素</p>
- <p id="pimg3" style="display: none;">show()显示被选的元素</p>
- <p id="pimg4" style="display: none;">addClass()向匹配的元素添加指定的类名。</p>
- </div>
- <div class="clear"></div>
- </div>
- </div>
XML/HTML Code
- <script language="javascript">
- $(document).ready(function() {
- $("#gallery_output img").not(":first").hide();
- $("#gallery_content p").not(":first").hide();
- $("#gallery a").click(function() {
- $("#gallery a").removeClass('zz');
- $(this).addClass("zz");
- if ( $("#" + this.rel).is(":hidden") ) {
- $("#gallery_output img").slideUp();
- $("#gallery_content p").slideUp();
- $("#" + this.rel).slideDown();
- $("#p"+this.rel).slideDown();
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_797.html

