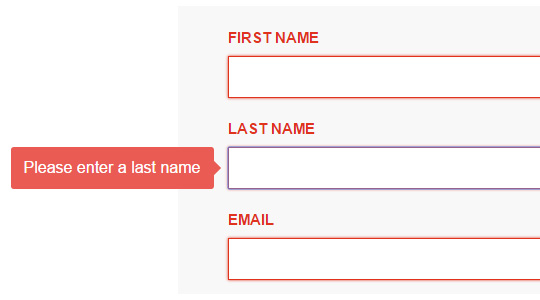
简单好用的tips,支持表单错误和文字内容提示

XML/HTML Code
- <form novalidate>
- <h1>Tooltip errors on focus</h1>
- <!-- Right tooltip -->
- <label for="first-name">First Name</label>
- <input type="text" id="first-name" data-tooltip="Please enter a first name" class="error" />
- <!-- Left tooltip -->
- <label for="last-name">Last Name</label>
- <input type="text" id="last-name" data-tooltip="Please enter a last name" data-tooltip-direction="left" class="error" />
- <!-- Bottom tooltip -->
- <label for="email">Email</label>
- <input type="email" id="email" data-tooltip="Please enter a valid email address" data-tooltip-direction="bottom" class="error" />
- <!-- Top tooltip -->
- <label for="phone">Phone</label>
- <input type="tel" id="phone" data-tooltip="Please enter a valid phone number" data-tooltip-direction="top" class="error" />
- <label for="state">State</label>
- <select name="state" data-tooltip="Please enter a state" class="error">
- <option value="" selected="selected">Select a State</option>
- <option value="AL">Alabama</option>
- <option value="AK">Alaska</option>
- <option value="AZ">Arizona</option>
- <option value="AR">Arkansas</option>
- <option value="CA">California</option>
- <option value="CO">Colorado</option>
- <option value="CT">Connecticut</option>
- <option value="DE">Delaware</option>
- <option value="DC">District Of Columbia</option>
- <option value="FL">Florida</option>
- <option value="GA">Georgia</option>
- <option value="HI">Hawaii</option>
- <option value="ID">Idaho</option>
- <option value="IL">Illinois</option>
- <option value="IN">Indiana</option>
- <option value="IA">Iowa</option>
- <option value="KS">Kansas</option>
- <option value="KY">Kentucky</option>
- <option value="LA">Louisiana</option>
- <option value="ME">Maine</option>
- <option value="MD">Maryland</option>
- <option value="MA">Massachusetts</option>
- <option value="MI">Michigan</option>
- <option value="MN">Minnesota</option>
- <option value="MS">Mississippi</option>
- <option value="MO">Missouri</option>
- <option value="MT">Montana</option>
- <option value="NE">Nebraska</option>
- <option value="NV">Nevada</option>
- <option value="NH">New Hampshire</option>
- <option value="NJ">New Jersey</option>
- <option value="NM">New Mexico</option>
- <option value="NY">New York</option>
- <option value="NC">North Carolina</option>
- <option value="ND">North Dakota</option>
- <option value="OH">Ohio</option>
- <option value="OK">Oklahoma</option>
- <option value="OR">Oregon</option>
- <option value="PA">Pennsylvania</option>
- <option value="RI">Rhode Island</option>
- <option value="SC">South Carolina</option>
- <option value="SD">South Dakota</option>
- <option value="TN">Tennessee</option>
- <option value="TX">Texas</option>
- <option value="UT">Utah</option>
- <option value="VT">Vermont</option>
- <option value="VA">Virginia</option>
- <option value="WA">Washington</option>
- <option value="WV">West Virginia</option>
- <option value="WI">Wisconsin</option>
- <option value="WY">Wyoming</option>
- </select>
- </form>
- <section>
- <h1>Help tooltips on click</h1>
- <p>What does this mean? <a href="#" data-tooltip="This tooltip is awesome" data-tooltip-direction="top" class="clicktips">?</a></p>
- </section>
- <section>
- <h1>Help tooltips on hover</h1>
- <p>How does this work? <a href="#" data-tooltip="This tooltip is magic" class="hover">?</a></p>
- </section>
- <section>
- <h1>Format tooltip text</h1>
- <p>Headers, bold, italics, and line breaks <a href="#" data-tooltip="^Title^ This text is *bold* and this text is ~italic~. | This is a new line." class="hover">?</a>
- <p>List in a tooltip <a href="#" data-tooltip="This is a list of items {`item one `item two `item three}" class="hover">?</a>
- </section>
- </article>
原文地址:http://www.freejs.net/article_jquerywenzi_525.html

