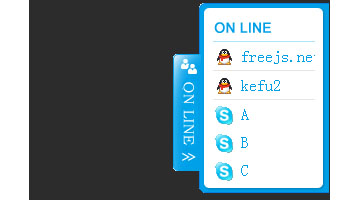
浮动在右侧QQ/SKYPE客服窗,可以隐藏

XML/HTML Code
- <DIV id=floatTools class=float0831>
- <DIV class=floatL> <A style="DISPLAY: none" id=aFloatTools_Show class=btnOpen title=查看在线客服
- onclick="javascript:$('#divFloatToolsView').animate({width: 'show', opacity: 'show'}, 'normal',function(){ $('#divFloatToolsView').show();kf_setCookie('RightFloatShown', 0, '', '/', ''); });$('#aFloatTools_Show').attr('style','display:none');$('#aFloatTools_Hide').attr('style','display:block');"
- href="javascript:void(0);">展开</A> <A id=aFloatTools_Hide class=btnCtn title=关闭在线客服
- onclick="javascript:$('#divFloatToolsView').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#divFloatToolsView').hide();kf_setCookie('RightFloatShown', 1, '', '/', ''); });$('#aFloatTools_Show').attr('style','display:block');$('#aFloatTools_Hide').attr('style','display:none');"
- href="javascript:void(0);">收缩</A> </DIV>
- <DIV id=divFloatToolsView class=floatR>
- <DIV class=tp></DIV>
- <DIV class=cn>
- <UL>
- <LI class=top>
- <H3 class=titZx>QQ咨询</H3>
- </LI>
- <LI><a class=icoTc href="tencent://message/?uin=&Site=usbhb.com&Menu=yes" target="_blank"> freejs.net</a> </LI>
- <LI><a class=icoTc href="tencent://message/?uin=&Site=usbhb.com&Menu=yes" target="_blank"> kefu2</a> </LI>
- <LI class=bot><a class=icoTc3 href="callto:///" target="_blank">A</a> </LI>
- <LI class=bot><a class=icoTc3 href="callto:///" target="_blank">B</a> </LI>
- <LI class=bot><a class=icoTc3 href="callto:///" target="_blank">C</a> </LI>
- </UL>
- <UL>
- </UL>
- </DIV>
- </DIV>
- </DIV>
原文地址:http://www.freejs.net/article_jquerywenzi_531.html

