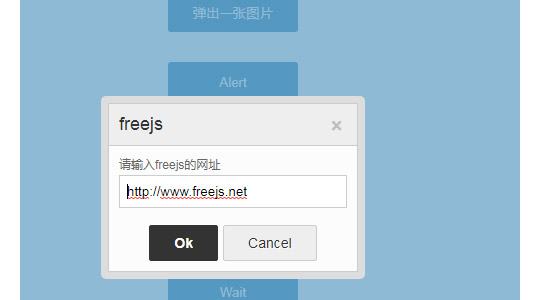
jQuery对话框美化特效 包括输入值的回调

XML/HTML Code
- <button class="btn" id="js_alertPic">弹出一张图片</button>
- <button class="btn" id="js_alert">Alert</button>
- <button class="btn" id="js_confirm">Confirm</button>
- <button class="btn" id="js_prompt">Prompt</button>
- <button class="btn" id="js_wait">Wait</button>
JavaScript Code
- <script>
- $("#js_alertPic").on("click",function(){
- var obj = '<img src="images/apic17427.jpg"/>';
- $(obj).dialog({
- title : "freejs",
- buttons: {
- "确定":function(){
- alert("ok")
- },
- "取消" : function(){
- alert("cancel")
- }
- },
- });
- });
- $("#js_alert").on("click",function(){
- jAlert('www.freejs.net',function(){
- alert("确定的回调");
- },"freejs");
- });
- $("#js_confirm").on("click",function(){
- jConfirm('www.freejs.net',function(){
- alert("确定的回调");
- },"freejs");
- });
- $("#js_prompt").on("click",function(){
- jPrompt('请输入freejs的网址','http://www.freejs.net',function(event,val){
- alert(val);
- },"freejs");
- });
- $("#js_wait").on("click",function(){
- jWait('数据加载中');
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_628.html

