指定内容高亮

XML/HTML Code
- <div class="row">
- <div class="col-xs-12 col-sm-8 col-md-6 col-sm-offset-2 col-md-offset-3">
- <div class="panel panel-primary">
- <div class="panel-body">
- <div>
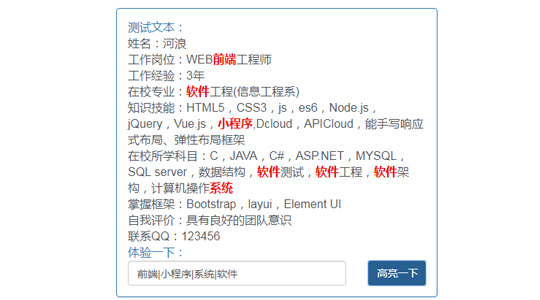
- <p class="text-primary">测试文本:</p>
- <div id="testHtml">
- <ul>
- <li>姓名:河浪</li>
- <li>工作岗位:WEB前端工程师</li>
- <li>工作经验:3年</li>
- <li>在校专业:软件工程(信息工程系)</li>
- <li>知识技能:HTML5,CSS3,js,es6,Node.js,jQuery,Vue.js,小程序,Dcloud,APICloud,能手写响应式布局、弹性布局框架</li>
- <li>在校所学科目:C,JAVA,C#,ASP.NET,MYSQL,SQL server,数据结构,软件测试,软件工程,软件架构,计算机操作系统</li>
- <li>掌握框架:Bootstrap,layui,Element UI</li>
- <li>自我评价:具有良好的团队意识</li>
- <li>联系QQ:123456</li>
- </ul>
- </div>
- </div>
- <div>
- <p class="text-primary">体验一下:</p>
- <div class="row">
- <div class="col-xs-9">
- <input type="text" class="form-control" id="replaceVal" placeholder="请输入需要高亮的内容以 “|” 隔开" value="前端|小程序|系统|软件">
- </div>
- <div class="col-xs-3">
- <button type="button" class="btn btn-primary btn-block" id="replace">高亮一下</button>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_796.html

