jQuery各种弹窗对话框插件

XML/HTML Code
- <div class="htmleaf-container">
- <div class="container">
- <div class="mt20"><button id="defDialog">原始弹窗</button></div>
- <div class="mt20"><button id="defDialogWithNoPadding">原始弹窗,无padding、不设置最小宽度</button></div>
- <div class="mt20"><button id="sendSuccessToTop">发送成功的提示框(置顶)</button></div>
- <div class="mt20"><button id="sendWarningToTop">发送警告的提示框(置顶)</button></div>
- <div class="mt20"><button id="sendMsg">发送提示(自动隐藏)</button></div>
- <div class="mt20"><button id="sendMsgNoHide">发送提示(不隐藏)</button></div>
- <div class="mt20"><button id="sendSuccess">发送成功(自动隐藏)</button></div>
- <div class="mt20"><button id="sendWarning">发送警告(自动隐藏)</button></div>
- <div class="mt20"><button id="sendError">发送错误(自动隐藏)</button></div>
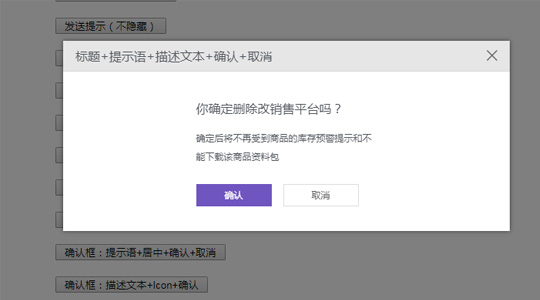
- <div class="mt20"><button id="confirm">确认框:标题+提示语+描述文本+确认+取消</button></div>
- <div class="mt20"><button id="confirmTitleMsgCancelConfirm">确认框:标题+提示语+居中+取消+确认</button></div>
- <div class="mt20"><button id="confirmTitleDescConfirmCancel">确认框:标题+描述文本+确认删除+取消</button></div>
- <div class="mt20"><button id="confirmMsgConfirmCancel">确认框:提示语+居中+确认+取消</button></div>
- <div class="mt20"><button id="confirmDescConfirmIcon">确认框:描述文本+Icon+确认</button></div>
- <div class="mt20"><button id="confirmDescConfirmIconSuccess">确认框:描述文本+IconSuccess+确认</button></div>
- <div class="mt20"><button id="confirmDescConfirmIconError">确认框:描述文本+IconError+确认</button></div>
- <div class="mt20"><button id="confirmDescConfirmIconWarning">确认框:描述文本+IconWarning+确认</button></div>
- <div class="mt20"><button id="confirmTitleMsgAutoClose">确认框:标题+提示语+居中+隐藏关闭+设置宽度,自动3s隐藏</button></div>
- <div class="mt20"><button id="confirmWithCustom">确认框:自定义内容格式,阻止onConfrim的执行</button></div>
- <div class="mt20"><button id="confirmCustomButton">确认框:自定义button属性</button></div>
- </div>
- </div>
JavaScript Code
- $('#defDialog').click(function() {
- var content = '<div class="customClass">' + '原始弹窗-内容,需要自定义该模块的样式!' + '<div>' + '<button class="j_dialogConfirm">确认</button>' + ' <button class="j_dialogCancel">取消</button>' + '</div>' + '</div>';
- $.dialog({
- id: 'customId',
- title: '原始弹窗-标题',
- hideHeader: false,
- hideClose: false,
- content: content,
- onConfirm: function() {
- $.sendMsg('点击确定!');
- },
- onCancel: function() {
- $.sendMsg('点击取消!');
- },
- onClose: function() {
- $.sendMsg('点击关闭!');
- }
- });
- });
原文地址:http://www.freejs.net/article_jquerywenzi_807.html

