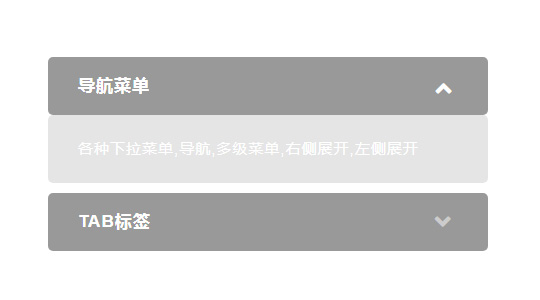
半透明的垂直Accordion特效

XML/HTML Code
- <div class="row">
- <div class="col-md-offset-3 col-md-6">
- <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
- <div class="panel panel-default">
- <div class="panel-heading" role="tab" id="headingOne">
- <h4 class="panel-title">
- <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
- 导航菜单
- </a>
- </h4>
- </div>
- <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
- <div class="panel-body">
- <p>各种下拉菜单,导航,多级菜单,右侧展开,左侧展开</p>
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading" role="tab" id="headingTwo">
- <h4 class="panel-title">
- <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
- Tab标签
- </a>
- </h4>
- </div>
- <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
- <div class="panel-body">
- <p>tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab</p>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_808.html

