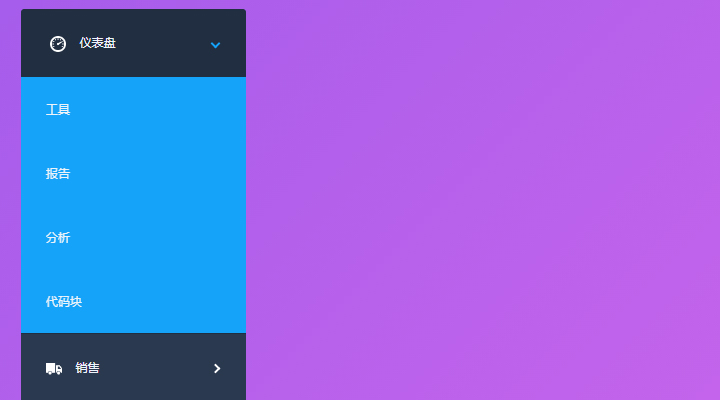
动感时髦的展开收缩菜单

XML/HTML Code
- <div class="freejs">
- <div class="swanky_title">
- </div>
- <div class="swanky_wrapper">
- <input id="Dashboard" name="radio" type="radio">
- <label for="Dashboard">
- <img src="images/dash.png">
- <span>仪表盘</span>
- <div class="lil_arrow"></div>
- <div class="bar"></div>
- <div class="swanky_wrapper__content">
- <ul>
- <li>工具</li>
- <li>报告</li>
- <li>分析</li>
- <li>代码块</li>
- </ul>
- </div>
- </label>
- <input id="Sales" name="radio" type="radio">
- <label for="Sales">
- <img src="images/del.png">
- <span>销售</span>
- <div class="lil_arrow"></div>
- <div class="bar"></div>
- <div class="swanky_wrapper__content">
- <ul>
- <li>新品</li>
- <li>过期</li>
- <li>销售报告</li>
- <li>已售</li>
- </ul>
- </div>
- </label>
- <input id="Messages" name="radio" type="radio">
- <label for="Messages">
- <img src="images/mess.png">
- <span>信息</span>
- <div class="lil_arrow"></div>
- <div class="bar"></div>
- <div class="swanky_wrapper__content">
- <ul>
- <li>收件箱</li>
- <li>发件箱</li>
- <li>发件</li>
- <li>存档</li>
- </ul>
- </div>
- </label>
- <input id="Users" name="radio" type="radio">
- <label for="Users">
- <img src="images/users.png">
- <span>用户</span>
- <div class="lil_arrow"></div>
- <div class="bar"></div>
- <div class="swanky_wrapper__content">
- <ul>
- <li>新用户</li>
- <li>分组</li>
- <li>权限</li>
- <li>密码</li>
- </ul>
- </div>
- </label>
- <input id="Settings" name="radio" type="radio">
- <label for="Settings">
- <img src="images/set.png">
- <span>设置</span>
- <div class="lil_arrow"></div>
- <div class="swanky_wrapper__content">
- <ul>
- <li>数据库</li>
- <li>设计</li>
- <li>更改用户</li>
- <li>退出</li>
- </ul>
- </div>
- </label>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_744.html

