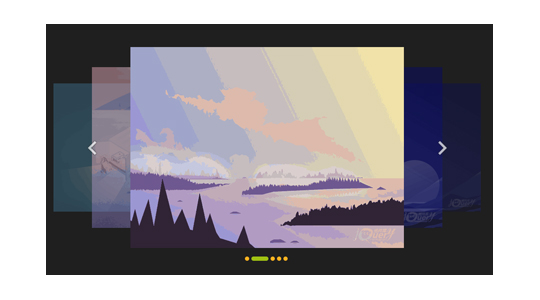
jQuery实现旋转轮播图,带切换,本例建议纯学习
注意图片数量为奇数并且不能小于3张图片

XML/HTML Code
- <div class="caroursel poster-main" data-setting="{
- "width":1000,
- "height":470,
- "posterWidth":640,
- "posterHeight":470,
- "scale":0.8,
- "dealy":"3000",
- "algin":"middle"
- }">
- <ul class="poster-list">
- <li class="poster-item"><img src="a1.png" width="100%" height="100%"></li>
- <li class="poster-item"><img src="a2.png" width="100%" height="100%"></li>
- <li class="poster-item"><img src="a3.png" width="100%" height="100%"></li>
- <li class="poster-item"><img src="a4.png" width="100%" height="100%"></li>
- <li class="poster-item"><img src="a1.png" width="100%" height="100%"></li>
- </ul>
- <ul class="btn-box">
- <li class="index-btn"></li>
- <li class="index-btn"></li>
- <li class="index-btn"></li>
- <li class="index-btn"></li>
- <li class="index-btn"></li>
- </ul>
- <div class="poster-btn poster-prev-btn"></div>
- <div class="poster-btn poster-next-btn"></div>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_702.html

