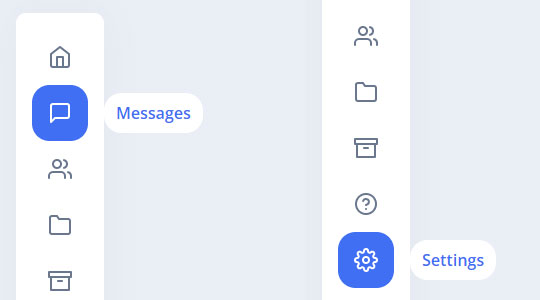
带悬停tips垂直导航

XML/HTML Code
- <nav class="navbar">
- <ul class="navbar__menu">
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="home"></i><span>Home</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="message-square"></i><span>Messages</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="users"></i><span>Customers</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="folder"></i><span>Projects</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="archive"></i><span>Ressources</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="help-circle"></i><span>Help</span></a>
- </li>
- <li class="navbar__item">
- <a href="#" class="navbar__link"><i data-feather="settings"></i><span>Settings</span></a>
- </li>
- </ul>
- </nav>
原文地址:http://www.freejs.net/article_daohangcaidan_941.html

