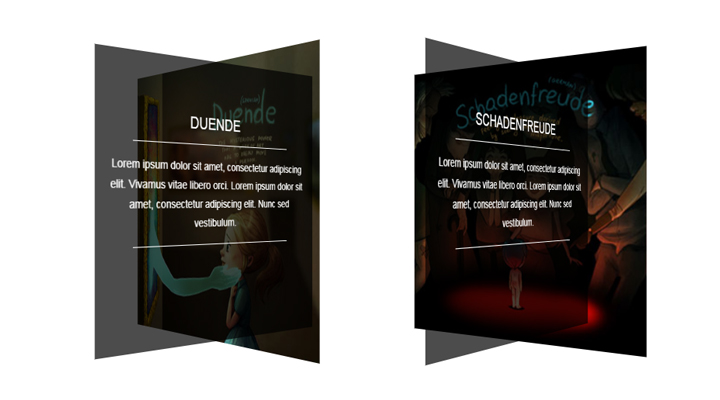
CSS3鼠标经过图片3D翻转动画,支持移动端

XML/HTML Code
- <div class="demo">
- <div class="container">
- <div class="row">
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <div class="box-img">
- <img src="images/1.jpg" alt="">
- </div>
- <div class="box-content">
- <h4 class="title">Duende</h4>
- <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vitae libero orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sed vestibulum.</p>
- <ul class="social-links">
- <li><a href="#" class="fa fa-qq"></a></li>
- <li><a href="#" class="fa fa-weibo"></a></li>
- <li><a href="#" class="fa fa-weixin"></a></li>
- </ul>
- </div>
- </div>
- </div>
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <div class="box-img">
- <img src="images/2.jpg" alt="">
- </div>
- <div class="box-content">
- <h4 class="title">Schadenfreude</h4>
- <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vitae libero orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sed vestibulum.</p>
- <ul class="social-links">
- <li><a href="#" class="fa fa-qq"></a></li>
- <li><a href="#" class="fa fa-weibo"></a></li>
- <li><a href="#" class="fa fa-weixin"></a></li>
- </ul>
- </div>
- </div>
- </div>
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <div class="box-img">
- <img src="images/3.jpg" alt="">
- </div>
- <div class="box-content">
- <h4 class="title">Cafune</h4>
- <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vitae libero orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sed vestibulum.</p>
- <ul class="social-links">
- <li><a href="#" class="fa fa-qq"></a></li>
- <li><a href="#" class="fa fa-weibo"></a></li>
- <li><a href="#" class="fa fa-weixin"></a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_680.html

