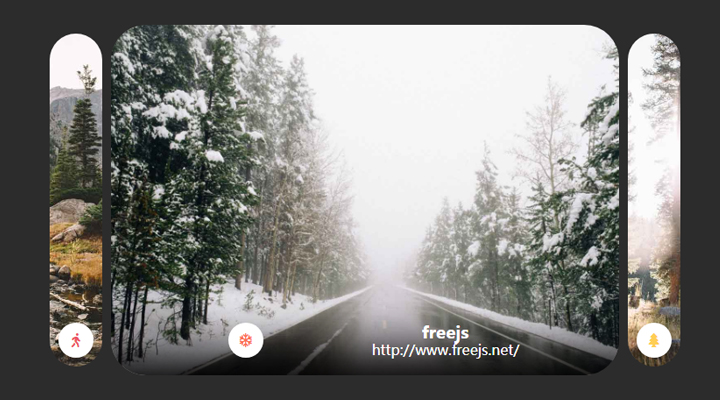
漂亮的手风琴效果

XML/HTML Code
- <div class="freejs">
- <div class="options">
- <div class="option active" style="--optionBackground:url(../images/1.jpg);">
- <div class="shadow"></div>
- <div class="label">
- <div class="icon">
- <i class="fas fa-walking"></i>
- </div>
- <div class="info">
- <div class="main">这是标题</div>
- <div class="sub">这是一段描述</div>
- </div>
- </div>
- </div>
- <div class="option" style="--optionBackground:url(../images/2.jpg);">
- <div class="shadow"></div>
- <div class="label">
- <div class="icon">
- <i class="fas fa-snowflake"></i>
- </div>
- <div class="info">
- <div class="main">freejs</div>
- <div class="sub">http://www.freejs.net/</div>
- </div>
- </div>
- </div>
- <div class="option" style="--optionBackground:url(../images/3.jpg);">
- <div class="shadow"></div>
- <div class="label">
- <div class="icon">
- <i class="fas fa-tree"></i>
- </div>
- <div class="info">
- <div class="main">这是标题</div>
- <div class="sub">这是一段描述</div>
- </div>
- </div>
- </div>
- <div class="option" style="--optionBackground:url(../images/2.jpg);">
- <div class="shadow"></div>
- <div class="label">
- <div class="icon">
- <i class="fas fa-tint"></i>
- </div>
- <div class="info">
- <div class="main">这是标题</div>
- <div class="sub">这是一段描述</div>
- </div>
- </div>
- </div>
- <div class="option" style="--optionBackground:url(../images/1.jpg);">
- <div class="shadow"></div>
- <div class="label">
- <div class="icon">
- <i class="fas fa-sun"></i>
- </div>
- <div class="info">
- <div class="main">这是标题</div>
- <div class="sub">这是一段描述</div>
- </div>
- </div>
- </div>
- </div>
- </div>
JavaScript Code
- $(".option").click(function () {
- $(".option").removeClass("active");
- $(this).addClass("active");
- });
原文地址:http://www.freejs.net/article_jquerytupiantexiao_785.html

