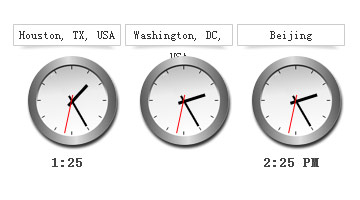
同时显示世界各地时间的会走动的时钟

XML/HTML Code
- <div id="clock_hou" class="clock_container">
- <div class="lbl">Houston, TX, USA</div>
- <div class="clockHolder">
- <div class="rotatingWrapper"><img class="hour" src="images/clock_hour.png" /></div>
- <div class="rotatingWrapper"><img class="min" src="images/clock_min.png" /></div>
- <div class="rotatingWrapper"><img class="sec" src="images/clock_sec.png" /></div>
- <img class="clock" src="images/clock_face.png" />
- </div>
- <div class="digital">
- <span class="hr"></span><span class="minute"></span> <span class="period"></span>
- </div>
- </div>
- <div id="clock_dc" class="clock_container">
- <div class="lbl">Washington, DC, USA</div>
- <div class="clockHolder">
- <div class="rotatingWrapper"><img class="hour" src="images/clock_hour.png" /></div>
- <div class="rotatingWrapper"><img class="min" src="images/clock_min.png" /></div>
- <div class="rotatingWrapper"><img class="sec" src="images/clock_sec.png" /></div>
- <img class="clock" src="images/clock_face.png" />
- </div>
- <div class="digital">
- <span class="hr"></span><span class="minute"></span> <span class="period"></span>
- </div>
- </div>
- <div id="clock_beijing" class="clock_container">
- <div class="lbl">Beijing</div>
- <div class="clockHolder">
- <div class="rotatingWrapper"><img class="hour" src="images/clock_hour.png" /></div>
- <div class="rotatingWrapper"><img class="min" src="images/clock_min.png" /></div>
- <div class="rotatingWrapper"><img class="sec" src="images/clock_sec.png" /></div>
- <img class="clock" src="images/clock_face.png" />
- </div>
- <div class="digital">
- <span class="hr"></span><span class="minute"></span> <span class="period"></span>
- </div>
- </div>
JavaScript Code
- <script>
- $(document).ready(function(){
- $('#clock_hou').jClocksGMT({offset: '-5', hour24: true});
- $('#clock_dc').jClocksGMT({offset: '-4', digital: false});
- $('#clock_beijing').jClocksGMT({offset: '+8'});
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_184.html

