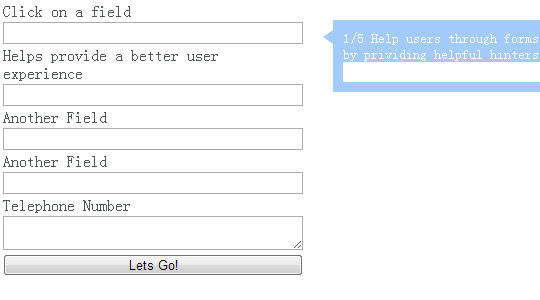
点击显示表单百分比进度

XML/HTML Code
- <form id="myform">
- <p>
- <label for="">Click on a field</label>
- <input data-progression type="text" data-helper="Help users through forms by prividing helpful hinters" name="name" value="" placeholder="">
- </p>
- <p>
- <label for="">Helps provide a better user experience</label>
- <input data-progression type="text" data-helper="Tracks users progress when filling in forms" name="email" value="" placeholder="">
- </p>
- <p class="left">
- <label for="">Another Field</label>
- <input data-progression type="text" data-helper="The tooltip is fully customisable" name="mytel" value="" placeholder="">
- </p>
- <p class="right">
- <label for="">Another Field</label>
- <input data-progression type="text" data-helper="And can be positioned left or right" name="mytel" value="" placeholder="">
- </p>
- <p>
- <label for="">Telephone Number</label>
- <textarea data-progression name="" data-helper="Either the helper text or progress bar can be turned off"></textarea>
- </p>
- <p>
- <input type="submit" class="button" name="" value="Lets Go!" placeholder="">
- </p>
- </form>
原文地址:http://www.freejs.net/article_jquerywenzi_228.html

