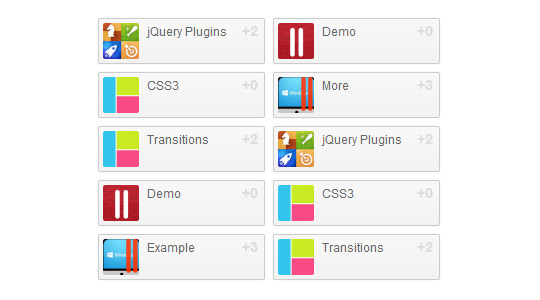
纯css 鼠标经过显示动画 替换文字内容

XML/HTML Code
- <ul class="readers-list">
- <li><a href="http://www.freejs.net" target="_blank"><img alt="jQuery Plugins" src="images/01.gif" class="" height="36" width="36"><em>jQuery Plugins</em><strong>+2</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="CSS3" src="images/02.gif" class="avatar avatar-36 photo" height="36" width="36"><em>Demo</em><strong>+0</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="Demo" src="images/03.gif" class="avatar avatar-36 photo" height="36" width="36"><em>CSS3</em><strong>+0</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="More" src="images/04.gif" class="avatar avatar-36 photo" height="36" width="36"><em>More</em><strong>+3</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="Transitions" src="images/05.gif" class="avatar avatar-36 photo" height="36" width="36"><em>Transitions</em><strong>+2</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="jQuery Plugins" src="images/01.gif" class="avatar avatar-36 photo" height="36" width="36"><em>jQuery Plugins</em><strong>+2</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="CSS3" src="images/02.gif" class="avatar avatar-36 photo" height="36" width="36"><em>Demo</em><strong>+0</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="Demo" src="images/03.gif" class="avatar avatar-36 photo" height="36" width="36"><em>CSS3</em><strong>+0</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="Example" src="images/04.gif" class="avatar avatar-36 photo" height="36" width="36"><em>Example</em><strong>+3</strong></a></li>
- <li><a href="http://www.freejs.net" target="_blank"><img alt="Transitions" src="images/05.gif" class="avatar avatar-36 photo" height="36" width="36"><em>Transitions</em><strong>+2</strong></a></li>
- </ul>
原文地址:http://www.freejs.net/article_jquerywenzi_275.html

