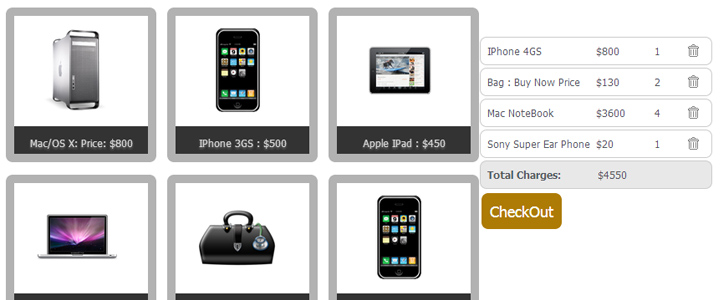
jquery无刷新购物车 点击加入产品到购物车

XML/HTML Code
- <div align="left">
- <div id="wrap" align="left">
- <ul>
- <li id="1">
- <img src="a1.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">Mac/OS X: Price</span>: $<span class="price">800</span> </div>
- </li>
- <li id="2">
- <img src="5.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">IPhone 3GS </span>: $<span class="price">500 </span></div>
- </li>
- <li id="3">
- <img src="1.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">Apple IPad </span>: $<span class="price">450</span></div>
- </li>
- <li id="4">
- <img src="6.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">Mac NoteBook </span>: $<span class="price">1200 </span></div>
- </li>
- <li id="5">
- <img src="7.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div> <span class="name">Bag : Buy Now Price </span>: $<span class="price">65</span></div>
- </li>
- <li id="6">
- <img src="5.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">IPhone 4GS </span>: $<span class="price">800</span> </div>
- </li>
- <li id="7">
- <img src="7.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name"> Bag : Buy Now Price </span>: $<span class="price">45</span></div>
- </li>
- <li id="8">
- <img src="6.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">Mac NoteBook </span>: $<span class="price">900 </span></div>
- </li>
- <li id="9">
- <img src="8.png" class="items" height="100" alt="" />
- <br clear="all" />
- <div><span class="name">Sony Super Ear Phone </span>: $<span class="price">20</span></div>
- </li>
- </ul>
- <br clear="all" />
- <div id="bottomBar" align="left"><img src="carts.png" id="cart" /></div>
- </div>
- <div id="left_bar">
- <form action="#" id="cart_form" name="cart_form">
- <div class="cart-info"></div>
- <div class="cart-total">
- <b>Total Charges: </b> $<span>0</span>
- <input type="hidden" name="total-hidden-charges" id="total-hidden-charges" value="0" />
- </div>
- <button type="submit" id="Submit">CheckOut</button>
- </form>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_287.html

