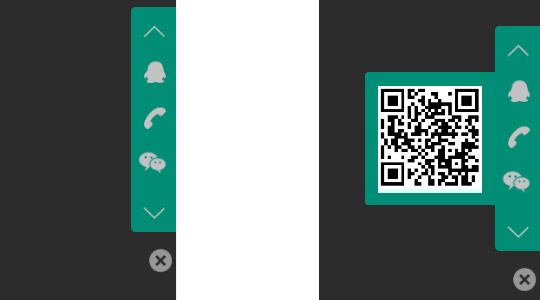
右侧悬浮菜单-不滚动,鼠标经过显示详情

XML/HTML Code
- <div class="slide">
- <ul class="icon">
- <li class="up" title="上一页"></li>
- <li class="qq"></li>
- <li class="tel"></li>
- <li class="wx"></li>
- <li class="down" title="下一页"></li>
- </ul>
- <ul class="info">
- <li class="qq">
- <p>在线沟通,请点我<a href="http://wpa.qq.com/msgrd?v=3&uin=63752364&site=qq&menu=yes" target="_blank">在线咨询</a></p>
- </li>
- <li class="tel">
- <p>咨询热线:<br>123-456-8888<br>客服qq:<br>63752364</p>
- </li>
- <li class="wx">
- <div class="img"><img src="img/ewm.png"></div>
- </li>
- </ul>
- </div>
- <div id="btn" class="index_cy"></div>
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('.slide .icon li').not('.up,.down').mouseenter(function(){
- $('.slide .info').addClass('hover');
- $('.slide .info li').hide();
- $('.slide .info li.'+$(this).attr('class')).show();//.slide .info li.qq
- });
- $('.slide').mouseleave(function(){
- $('.slide .info').removeClass('hover');
- });
- $('#btn').click(function(){
- $('.slide').toggle();
- if($(this).hasClass('index_cy')){
- $(this).removeClass('index_cy');
- $(this).addClass('index_cy2');
- }else{
- $(this).removeClass('index_cy2');
- $(this).addClass('index_cy');
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_639.html

