手机弹出层插件 手机弹窗提示框,自定义弹窗内容,居左对齐显示

XML/HTML Code
- <ul class="show-list">
- <li id="demo1">toast</li>
- <li id="demo2">alert</li>
- <li id="demo3">confirm</li>
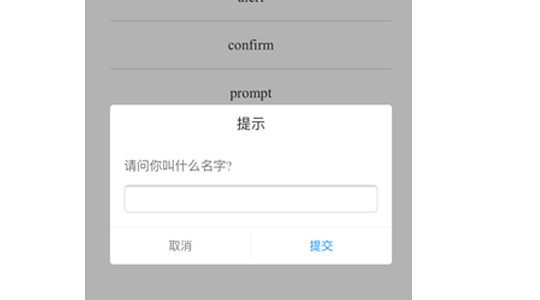
- <li id="demo4">prompt</li>
- <li id="demo5">点击按钮跳转</li>
- <li id="demo6">取消默认点击背景消失</li>
- </ul>
JavaScript Code
- <script type="text/javascript">
- $(function () {
- $('#demo1').click(function () {
- jqtoast('你点击了toast')
- })
- $('#demo2').click(function () {
- jqalert({
- title:'提示',
- content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等'
- })
- })
- $('#demo3').click(function () {
- jqalert({
- title:'提示',
- content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
- yestext:'知道了',
- notext:'取消'
- })
- })
- $('#demo4').click(function () {
- jqalert({
- title:'提示',
- prompt:'请问你叫什么名字?',
- yestext:'提交',
- notext:'取消',
- yesfn:function () {
- jqtoast('提交成功');
- },
- nofn:function () {
- jqtoast('你点击了取消');
- }
- })
- })
- $('#demo5').click(function () {
- jqalert({
- title:'提示',
- content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
- yeslink:'http://www.freejs.net/'
- })
- })
- $('#demo6').click(function () {
- jqalert({
- title:'提示',
- content:'自定义弹窗内容,居左对齐显示,告知需要确认的信息等',
- click_bg:false
- })
- })
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_646.html

