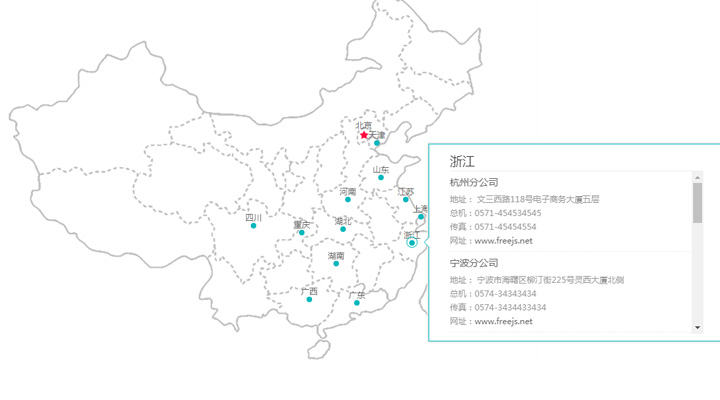
jquery 地图点击显示对应弹窗介绍

XML/HTML Code
- <script type="text/javascript">
- $(function() {
- if ($(".map-branch")) {
- //默认显示上海
- $(".map-dot.shanghai").addClass("cur");
- $("#company_shanghai").show().css({
- "left": $(".map-dot.shanghai").position().left + 36,
- "top": $(".map-dot.shanghai").position().top - $("#company_shanghai").height() / 2 + 8
- });
- $(".map-dot").on("mouseover", function() {
- $(this).addClass("cur").siblings(".map-dot").removeClass("cur");
- });
- $(".map-dot").on("click", function() {
- $(this).addClass("cur").siblings(".map-dot").removeClass("cur");
- var dataid = $(this).attr("data-id")
- , comp = $("#company_" + dataid)
- , otherComp = $("#company_" + dataid).siblings(".branch-map-data");
- comp.fadeIn("fast").css({
- "left": $(this).position().left + 36,
- "top": $(this).position().top - comp.height() / 2 + 8
- });
- otherComp.hide();
- });
- $(".branch-map-data").on("mouseleave", function() {
- $(this).hide();
- $(".map-dot").removeClass("cur");
- });
- }
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_817.html

