jQuery模态框Modal 弹出框 弹出层

XML/HTML Code
- <div class="container text-center">
- <button class="btn btn-primary btn-lg" onclick="body_example();">点击打开</button>
- </div>
JavaScript Code
- <script>
- function body_example(){
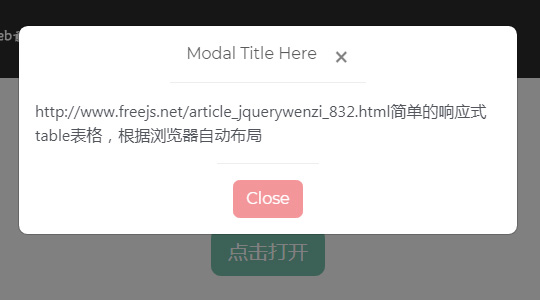
- iModal({title:'Modal Title Here'});
- $('#iModal .modal-body').html('<div class="d-flex justify-content-center"><div class="spinner-border" role="status"><span class="sr-only">Loading...</span></div></div>');
- setTimeout(function(){
- $('#iModal .modal-body').html('http://www.freejs.net/article_jquerywenzi_832.html简单的响应式table表格,根据浏览器自动布局</p>');
- }, 2000);
- };
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_833.html

