响应式表格美化
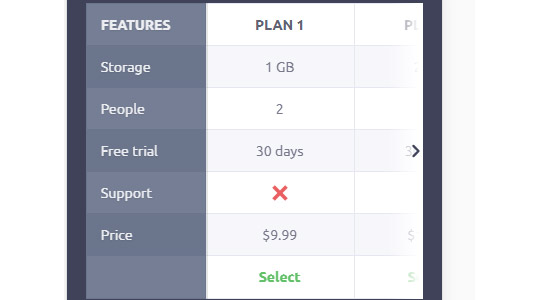
表格不是标准表格,具体看代码。移动端会隐藏部分内容并显示一个拖动的箭头

XML/HTML Code
- <section id="cd-table">
- <header class="cd-table-column">
- <h2>Features</h2>
- <ul>
- <li>Storage</li>
- <li>People</li>
- <li>Free trial</li>
- <li>Support</li>
- <li>Price</li>
- </ul>
- </header>
- <div class="cd-table-container">
- <div class="cd-table-wrapper">
- <div class="cd-table-column">
- <h2>Plan 1</h2>
- <ul>
- <li>1 GB</li>
- <li>2</li>
- <li>30 days</li>
- <li class="cd-unchecked"><span>No</span></li>
- <li>$9.99</li>
- <li><a class="cd-select" href="#0">Select</a></li>
- </ul>
- </div> <!-- cd-table-column -->
- <div class="cd-table-column">
- <h2>Plan 2</h2>
- <ul>
- <li>2 GB</li>
- <li>5</li>
- <li>30 days</li>
- <li class="cd-unchecked"><span>No</span></li>
- <li>$19.99</li>
- <li><a class="cd-select" href="#0">Select</a></li>
- </ul>
- </div> <!-- cd-table-column -->
- <div class="cd-table-column">
- <h2>Plan 3</h2>
- <ul>
- <li>5 GB</li>
- <li>10</li>
- <li>30 days</li>
- <li class="cd-checked"><span>Yes</span></li>
- <li>$29.99</li>
- <li><a class="cd-select" href="#0">Select</a></li>
- </ul>
- </div> <!-- cd-table-column -->
- <div class="cd-table-column">
- <h2>Plan 4</h2>
- <ul>
- <li>10 GB</li>
- <li>20</li>
- <li>30 days</li>
- <li class="cd-checked"><span>Yes</span></li>
- <li>$39.99</li>
- <li><a class="cd-select" href="#0">Select</a></li>
- </ul>
- </div> <!-- cd-table-column -->
- <div class="cd-table-column">
- <h2>Plan 5</h2>
- <ul>
- <li>20 GB</li>
- <li>Unlimited</li>
- <li>30 days</li>
- <li class="cd-checked"><span>Yes</span></li>
- <li>$49.99</li>
- <li><a class="cd-select" href="#0">Select</a></li>
- </ul>
- </div> <!-- cd-table-column -->
- </div> <!-- cd-table-wrapper -->
- </div> <!-- cd-table-container -->
- <em class="cd-scroll-right"></em>
- </section> <!-- cd-table -->
原文地址:http://www.freejs.net/article_jquerywenzi_883.html

