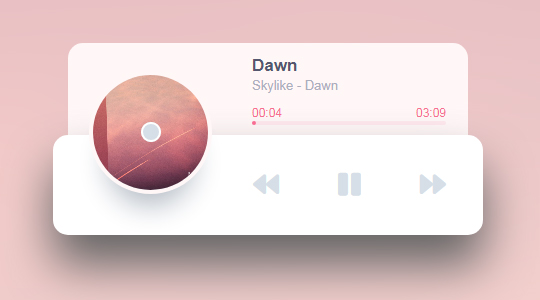
简单实用的HTML5音乐播放器
歌曲播放的时候可以类似CD旋转的效果,每首歌可以自定义背景图片

XML/HTML Code
- <div id="freejs">
- <div id="bg-artwork"></div>
- <div id="bg-layer"></div>
- <div id="player">
- <div id="player-track">
- <div id="album-name"></div>
- <div id="track-name"></div>
- <div id="track-time">
- <div id="current-time"></div>
- <div id="track-length"></div>
- </div>
- <div id="s-area">
- <div id="ins-time"></div>
- <div id="s-hover"></div>
- <div id="seek-bar"></div>
- </div>
- </div>
- <div id="player-content">
- <div id="album-art">
- <img src="images/1.jpg" class="active" id="_1">
- <img src="images/2.jpg" id="_2">
- <img src="images/3.jpg" id="_3">
- <img src="images/4.jpg" id="_4">
- <img src="images/5.jpg" id="_5">
- <div id="buffer-box">加载中...</div>
- </div>
- <div id="player-controls">
- <div class="control">
- <div class="button" id="play-previous">
- <i class="fas fa-backward"></i>
- </div>
- </div>
- <div class="control">
- <div class="button" id="play-pause-button">
- <i class="fas fa-play"></i>
- </div>
- </div>
- <div class="control">
- <div class="button" id="play-next">
- <i class="fas fa-forward"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_yingyueshipin_781.html

