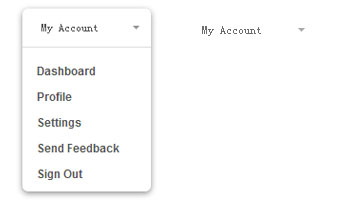
点击显示菜单 下拉菜单
常见于登录后的帐号管理等位置,默认是隐藏的,鼠标点击后显示下拉详情

XML/HTML Code
- <div style='margin:50px'>
- <div class="dropdown">
- <a class="account" >
- <span>My Account</span>
- </a>
- <div class="submenu" style="display: none; ">
- <ul class="root">
- li >
- <a href="#Dashboard" >Dashboard</a>
- </li>
- <li >
- <a href="#Profile" >Profile</a>
- </li>
- <li >
- <a href="#settings">Settings</a>
- </li>
- <li>
- <a href="#feedback">Send Feedback</a>
- </li>
- <li>
- <a href="#signout">Sign Out</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript" >
- $(document).ready(function()
- {
- $(".account").click(function()
- {
- var X=$(this).attr('id');
- if(X==1)
- {
- $(".submenu").hide();
- $(this).attr('id', '0');
- }
- else
- {
- $(".submenu").show();
- $(this).attr('id', '1');
- }
- });
- //Mouseup textarea false
- $(".submenu").mouseup(function()
- {
- return false
- });
- $(".account").mouseup(function()
- {
- return false
- });
- //Textarea without editing.
- $(document).mouseup(function()
- {
- $(".submenu").hide();
- $(".account").attr('id', '');
- });
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_134.html

