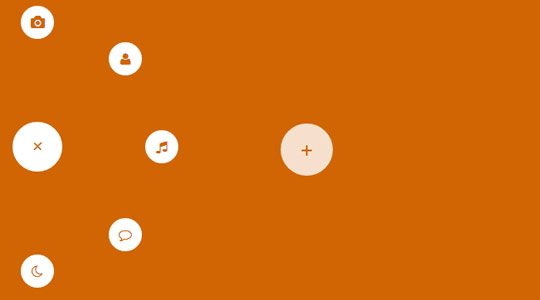
jQuery 点击展开180度菜单

XML/HTML Code
- <ul id="nav">
- <li><a href="javascript:goTo('camera');"><i class="icon-camera"></i></a></li>
- <li><a href="javascript:goTo('user');"><i class="icon-user"></i></a></li>
- <li><a href="javascript:goTo('music');"><i class="icon-music"></i></a></li>
- <li><a href="javascript:goTo('commentalt');"><i class="icon-comment-alt"></i></a></li>
- <li><a href="javascript:goTo('moon');"><i class="icon-moon"></i></a></li>
- </ul>
- <section id="content">
- <article id="camera" class="active"> <i class="icon-camera"></i>
- <h1>导航菜单</h1>
- <div class="cnt"><a href="http://freejs.net/daohangcaidan.html">各种下拉菜单,导航,多级菜单,右侧展开,左侧展开</a></div>
- </article>
- <article id="user" class="off"> <i class="icon-user"></i>
- <h1>TAB标签</h1>
- <div class="cnt"> <a href="http://freejs.net/tabbiaoqian.html">tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab</a></div>
- </article>
- <article id="music" class="off"> <i class="icon-music"></i>
- <h1>焦点图</h1>
- <div class="cnt"> <a href="http://freejs.net/jiaodiantu.html">焦点图,相册,幻灯片,轮播图</a></div>
- </article>
- <article id="moon" class="off"> <i class="icon-moon"></i>
- <h1>分页</h1>
- <div class="cnt"> <a href="http://freejs.net/fenye.html">翻页,分页,无刷新翻页,jquery翻页 本站演示中的分页数据库结构都一样的</a></div>
- </article>
- </section>
JavaScript Code
- <script type="text/javascript">
- var currentIndex = 0;
- var currentId = "camera";
- $(document).ready(function() {
- $("#nav").ferroMenu({
- position : "left-center",
- delay : 50,
- rotation : 720,
- margin : 20
- });
- });
- var colors = {
- "camera" : {
- "background" : "#D06503",
- "index" : 0
- },
- "user" : {
- "background" : "#E9931A",
- "index" : 1
- },
- "mapmarker" : {
- "background" : "#1691BE",
- "index" : 2
- },
- "music" : {
- "background" : "#166BA2",
- "index" : 3
- },
- "commentalt" : {
- "background" : "#1B3647",
- "index" : 4
- },
- "moon" : {
- "background" : "#152836",
- "index" : 5
- }
- };
- function goTo(id){
- var obj = eval("colors."+id);
- $("body").css("background",obj.background);
- $("#ferromenu-controller,#nav li a").css("color",obj.background);
- if(obj.index > currentIndex){
- $(".active").addClass("off");
- $(".active").transition({
- x : -100,
- opacity : 0,
- zIndex : 0
- },600);
- $("#"+currentId).removeClass("active");
- $("#"+id).addClass("active");
- $("#"+id).transition({
- x : 400
- },0,function(){
- $("#"+id).removeClass("off");
- $("#"+id).transition({
- x : 0,
- opacity : 1,
- zIndex : 2
- },600);
- });
- }else if(obj.index < currentIndex){
- $(".active").addClass("off");
- $(".active").transition({
- x : 100,
- opacity : 0,
- zIndex : 0
- },600);
- $("#"+currentId).removeClass("active");
- $("#"+id).addClass("active");
- $("#"+id).transition({
- x : -400
- },0,function(){
- $("#"+id).removeClass("off");
- $("#"+id).transition({
- x : 0,
- opacity : 1,
- zIndex : 2
- },600);
- });
- }
- currentIndex = obj.index;
- currentId = id;
- }
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_161.html

