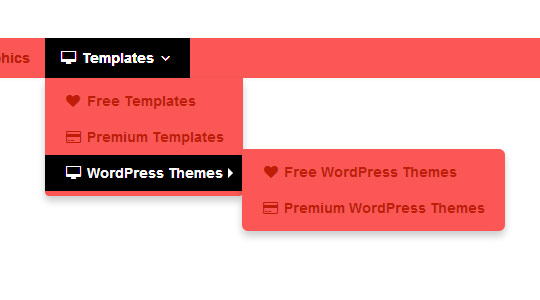
下拉菜单,多级菜单
本例有2个,一个带图标图片的,另外一个纯文字

XML/HTML Code
- <section id="skin1">
- <div class="navbar">
- <div class="navbar-inner PL0 PT20">
- <div class="container">
- <div class="nav-collapse collapse navbar-responsive-collapse">
- <ul class="nav">
- <li class="active"><a href="#" class="make-round">Home</a></li>
- <li><a href="#">Graphics</a></li>
- <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Templates<i class="icon-angle-down"></i></a>
- <ul class="dropdown-menu">
- <li><a href="#">Free Templates</a></li>
- <li><a href="#">Premium Templates</a></li>
- <li class="dropdown-submenu"> <a tabindex="-1" href="#">WordPress Themes</a>
- <ul class="dropdown-menu">
- <li><a href="#">Free WordPress Themes</a></li>
- <li><a href="#">Premium WordPress Themes</a></li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </div>
- <!-- /.nav-collapse -->
- </div>
- </div>
- <!-- /navbar-inner -->
- </div>
- </section>
原文地址:http://www.freejs.net/article_daohangcaidan_240.html

