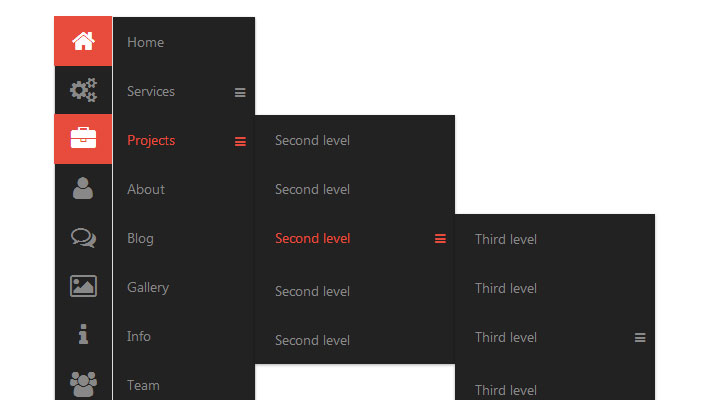
jquery垂直响应菜单

XML/HTML Code
- <div class="content">
- <ul class="vertical-nav dark red">
- <li class="active"><a href="#"><i class="icon-home"></i>Home</a></li>
- <li><a href="#"><i class="icon-cogs"></i>Services
- <span class="submenu-icon"></span></a>
- <ul>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- </ul>
- </li>
- <li><a href="#"><i class="icon-briefcase"></i>Projects
- <span class="submenu-icon"></span></a>
- <ul>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level<span class="submenu-icon"></span></a><ul>
- <li><a href="#">Third level</a></li>
- <li><a href="#">Third level</a></li>
- <li><a href="#">Third level <span class="submenu-icon"></span>
- </a>
- <ul>
- <li><a href="#">Fourth level</a></li>
- <li><a href="#">Fourth level</a></li>
- <li><a href="#">Fourth level</a></li>
- <li><a href="#">Fourth level</a></li>
- </ul>
- </li>
- <li><a href="#">Third level</a></li>
- </ul>
- </li>
- <li><a href="#">Second level</a></li>
- <li><a href="#">Second level</a></li>
- </ul>
- </li>
- <li><a href="#"><i class="icon-user"></i>About</a></li>
- <li><a href="#"><i class="icon-comments-alt"></i>Blog</a></li>
- <li><a href="#"><i class="icon-picture"></i>Gallery</a></li>
- <li><a href="#"><i class="icon-info"></i>Info</a></li>
- <li><a href="#"><i class="icon-group"></i>Team</a></li>
- <li><a href="#"><i class="icon-question"></i>Questions</a></li>
- <li><a href="#"><i class="icon-bar-chart"></i>Charts</a></li>
- <li><a href="#"><i class="icon-envelope"></i>Contact</a></li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_320.html

