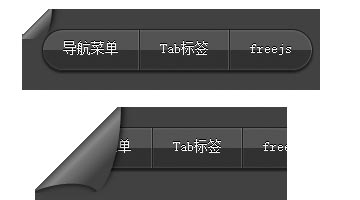
CSS3实现黑色卷角翻页导航条 纯好看,不算很实

XML/HTML Code
- <div class="notice"><div class="arrow"></div>拖动书角看效果</div>
- <div class="form" id="form">
- <div class="corner" id="corner"></div>
- <ul class="button">
- <li><a href="http://freejs.net/daohangcaidan.html">导航菜单</a></li>
- <li><a href="http://freejs.net/tabbiaoqian.html">Tab标签</a></li>
- <li class="borderno"><a href="http://www.freejs.net">freejs</a></li>
- </ul>
- </div>
XML/HTML Code
- <script type="text/javascript">
- (function(){
- var form=document.getElementById("form");
- var corner=document.getElementById("corner")
- var ftop=form.offsetTop;
- var fleft=form.offsetLeft;
- var switchopen=0;
- corner.onmousedown=function(e){
- e.preventDefault();
- form.style.cursor="move";
- switchopen=1;
- }
- form.onmousemove=function(e){
- if(switchopen==1){
- if(e.pageX-fleft>90 ||e.pageY-ftop>90){
- cornercorner.style.width=corner.style.height=90+"px";
- cornercorner.style.left=corner.style.top=-4+"px"
- }
- else{
- cornercorner.style.width=corner.style.height=e.pageY-ftop+"px";
- }
- }
- }
- form.onmouseup=function(){
- switchopen=0;
- this.style.cursor="default";
- }
- })()
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_410.html

