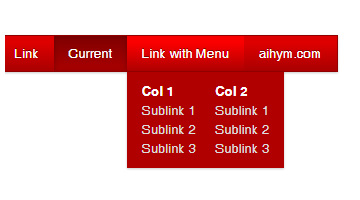
纯css下拉菜单 支持下拉内容为多列

XML/HTML Code
- <ul class="js-css-menu shadow responsive">
- <li><a href="#">Link</a></li>
- <li class="current"><a href="#">Current</a></li>
- <li><a href="#">Link with Menu</a>
- <div>
- <ul>
- <li><b>Col 1</b></li>
- <li><a href="#">Sublink 1</a></li>
- <li><a href="#">Sublink 2</a></li>
- <li><a href="#">Sublink 3</a></li>
- </ul>
- <ul>
- <li><b>Col 2</b></li>
- <li><a href="#">Sublink 1</a></li>
- <li><a href="#">Sublink 2</a></li>
- <li><a href="#">Sublink 3</a></li>
- </ul>
- </div>
- </li>
- <li><a href="http://www.aihym.com">aihym.com</a></li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_439.html

