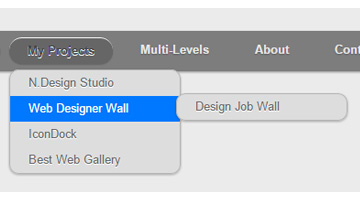
css下拉菜单 二级和三级菜单

XML/HTML Code
- <ul id="nav">
- <li class="current"><a href="/">Home</a></li>
- <li><a href="#/">My Projects</a>
- <ul>
- <li><a href="#/">N.Design Studio</a>
- <ul>
- <li><a href="#/portfolio">Portfolio</a></li>
- <li><a href="#/wp-themes">WordPress Themes</a></li>
- <li><a href="#/wallpapers">Wallpapers</a></li>
- <li><a href="#/tutorials">Illustrator Tutorials</a></li>
- </ul>
- </li>
- <li><a href="/">Web Designer Wall</a>
- <ul>
- <li><a href="">Design Job Wall</a></li>
- </ul>
- </li>
- <li><a href="">IconDock</a></li>
- <li><a href="">Best Web Gallery</a></li>
- </ul>
- </li>
- <li><a href="#">Multi-Levels</a>
- <ul>
- <li><a href="#">Team</a>
- <ul>
- <li><a href="#">Sub-Level Item</a></li>
- <li><a href="#">Sub-Level Item</a>
- <ul>
- <li><a href="#">Sub-Level Item</a></li>
- <li><a href="#">Sub-Level Item</a></li>
- <li><a href="#">Sub-Level Item</a></li>
- </ul>
- </li>
- <li><a href="#">Sub-Level Item</a></li>
- </ul>
- </li>
- <li><a href="#">Sales</a></li>
- <li><a href="#">Another Link</a></li>
- <li><a href="##">Department</a>
- <ul>
- <li><a href="##">Sub-Level Item</a></li>
- <li><a href="##">Sub-Level Item</a></li>
- <li><a href="##">Sub-Level Item</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="##">About</a></li>
- <li><a href="##">Contact Us</a></li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_440.html

