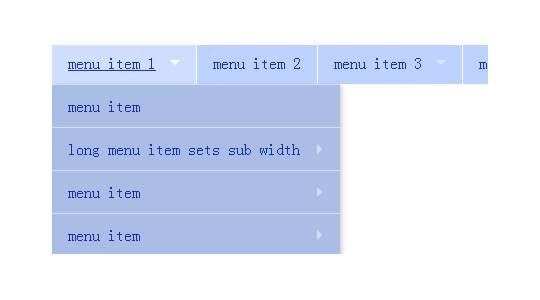
支持触摸设备的下拉导航菜单和megamenu

XML/HTML Code
- <ul class="sf-menu" id="example">
- <li class="current">
- <a href="followed.html">menu item 1</a>
- <ul>
- <li>
- <a href="followed.html">menu item</a>
- </li>
- <li class="current">
- <a href="followed.html">long menu item sets sub width</a>
- <ul>
- <li class="current"><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item 2</a>
- </li>
- <li>
- <a href="followed.html">menu item 3</a>
- <ul>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">short</a></li>
- <li><a href="followed.html">short</a></li>
- <li><a href="followed.html">short</a></li>
- <li><a href="followed.html">short</a></li>
- <li><a href="followed.html">short</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item</a>
- <ul>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- <li><a href="followed.html">menu item</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <a href="followed.html">menu item 4</a>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_515.html

