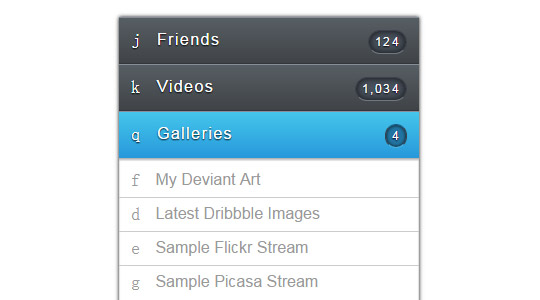
CSS3手风琴菜单 可同时折叠多个菜单

XML/HTML Code
- <ul>
- <li class="block">
- <input type="checkbox" name="item" id="item1" />
- <label for="item1"><i aria-hidden="true" class="icon-users"></i> Friends <span>124</span></label>
- <ul class="options">
- <li><a href="#"><i aria-hidden="true" class="icon-search"></i> Find New Friends</a></li>
- <li><a href="#"><i aria-hidden="true" class="icon-point-right"></i> Poke A Friend</a></li>
- <li><a href="#"><i aria-hidden="true" class="icon-fire"></i> Incinerate Existing Friends</a></li>
- </ul>
- </li>
- <li class="block">
- <input type="checkbox" name="item" id="item2" />
- <label for="item2"><i aria-hidden="true" class="icon-film"></i> Videos <span>1,034</span></label>
- <ul class="options">
- <li><a href="#"><i aria-hidden="true" class="icon-movie"></i> My Videos <span>7</span></a></li>
- <li><a href="#"><i aria-hidden="true" class="icon-download"></i> My Downloaded Videos <span>3</span></a></li>
- <li><a href="#"><i aria-hidden="true" class="icon-warning"></i> My Well Dodgy Videos <span>1,024</span></a></li>
- </ul>
- </li>
- <li class="block">
- <input type="checkbox" name="item" id="item3" />
- <label for="item3"><i aria-hidden="true" class="icon-images"></i> Galleries <span>4</span></label>
- <ul class="options">
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-deviantart"></i> My Deviant Art</a></li>
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-dribbble"></i> Latest Dribbble Images</a></li>
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-flickr"></i> Sample Flickr Stream</a></li>
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-picassa"></i> Sample Picasa Stream</a></li>
- </ul>
- </li>
- <li class="block">
- <input type="checkbox" name="item" id="item4" />
- <label for="item4"><i aria-hidden="true" class="icon-microphone"></i> Podcasts <span>1</span></label>
- <ul class="options">
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-music"></i> CSS-Tricks</a></li>
- </ul>
- </li>
- <li class="block">
- <input type="checkbox" name="item" id="item5" />
- <label for="item5"><i aria-hidden="true" class="icon-android"></i> Robots <span>3</span></label>
- <ul class="options">
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-eye"></i> Hal 9000</a></li>
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-cloud"></i> Skynet</a></li>
- <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-reddit"></i> Johnny 5</a></li>
- </ul>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_574.html

