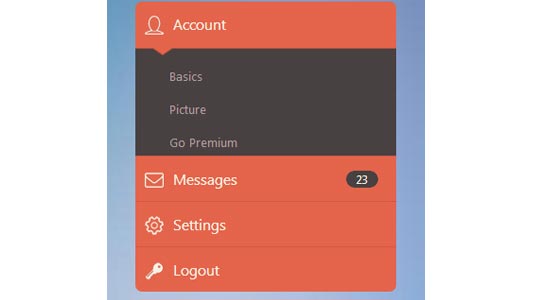
jQuery垂直手风琴菜单 菜单项带小图标

XML/HTML Code
- <ul class="mainmenu">
- <li>
- <img src="images/user.png" alt="User icon" class="icon" />
- <span>Account</span>
- </li>
- <ul class="submenu">
- <div class="expand-triangle"></div>
- <li><span>Basics</span></li>
- <li><span>Picture</span></li>
- <li><span>Go Premium</span></li>
- </ul>
- <li>
- <img src="images/envelope.png" alt="Envelope icon" class="icon">
- <span>Messages</span>
- <div class="messages">23</div>
- </li>
- <ul class="submenu">
- <div class="expand-triangle"></div>
- <li><span>New</span></li>
- <li><span>Sent</span></li>
- <li><span>Trash</span></li>
- </ul>
- <li>
- <img src="images/cog.png" alt="Cog icon" class="icon">
- <span>Settings</span>
- </li>
- <ul class="submenu">
- <div class="expand-triangle"></div>
- <li><span>Language</span></li>
- <li><span>Password</span></li>
- <li><span>Notifications</span></li>
- <li><span>Privacy</span></li>
- <li><span>Payments</span></li>
- </ul>
- <li><img src="images/key.png" alt="Key icon" class="icon"><span>Logout</span></li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_601.html

