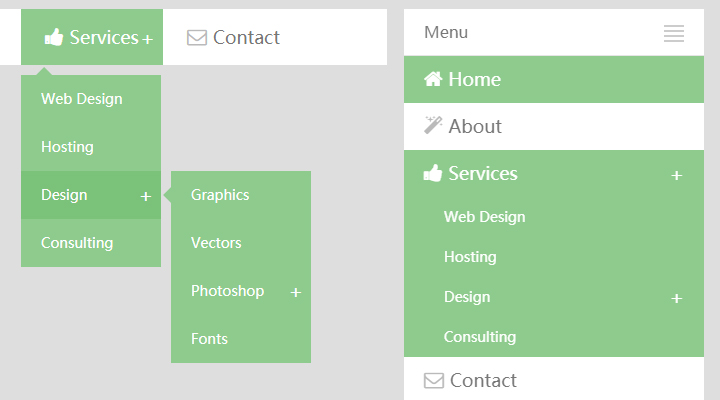
响应式自适应多级CSS3下拉菜单导航

XML/HTML Code
- <div class="content">
- <ul class="venus-menu">
- <li class="active"><a href="#"><i class="icon-home"></i>Home</a></li>
- <li><a href="#"><i class="icon-magic"></i>About</a></li>
- <li>
- <a href="#"><i class="icon-thumbs-up"></i>Services</a>
- <ul>
- <li><a href="#">Web Design</a></li>
- <li><a href="#">Hosting</a></li>
- <li>
- <a href="#">Design</a>
- <ul>
- <li><a href="#">Graphics</a></li>
- <li><a href="#">Vectors</a></li>
- <li>
- <a href="#">Photoshop</a>
- <ul>
- <li><a href="#">Photo editing</a></li>
- <li><a href="#">Business cards</a></li>
- <li><a href="#">Websites</a></li>
- <li><a href="#">Flyers</a></li>
- </ul>
- </li>
- <li><a href="#">Fonts</a></li>
- </ul>
- </li>
- <li><a href="#">Consulting</a></li>
- </ul>
- </li>
- <li><a href="#"><i class="icon-envelope-alt"></i>Contact</a></li>
- <li class="search">
- <form method="get">
- <input type="text" name="search" class="search" placeholder="www.freejs.net" />
- </form>
- </li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_620.html

